Интеграция внешних карт и других объектов в BusinessObjects Design Studio
Узнайте как использовать SAP Design Studio software development kit (SDK) для реализации карт и дополнительных объектов. Для разработки функциональности приложений в Design Studio также можно использовать HTML, Cascading Style Sheets (CSS), JavaScript, а также SAP UI5 library.
Основная идея
Software development kit или SDK это инструмент для создания пользовательских компонент для SAP BusinessObjects Design Studio используя HTML, Cascading Style Sheets (CSS) или JavaScript. Этот инструмент разработать практически любой компонент для приложений Design Studio, который только можно представить.
В статье мы детально рассмотрим разработку и реализацию пользовательских компонентов, таких как карты, для SAP BusinessObjects Design Studio используя software development kit (SDK) существующий в Design Studio начиная с версии 1.2.
Данный инструмент входящий в Businessobjects предоставляет разработчикам возможности включить почти любой свой код в приложение, что дает практически неограниченные возможности. Используя библиотеку SAP UI5 можно создавать базовые компоненты для расширения приложений. Через поддержку JQuery, в SDK можно работать с HTML, Cascading Style Sheet (CSS) или JavaScript, что позволяет создавать сложные объекты. Разработчики, создающие приложения в Design Studio должны понимать, как создавать расширения, уметь создавать удобные и функциональные дополнительные компоненты помимо стандартных.
Начальные сведения о SDK
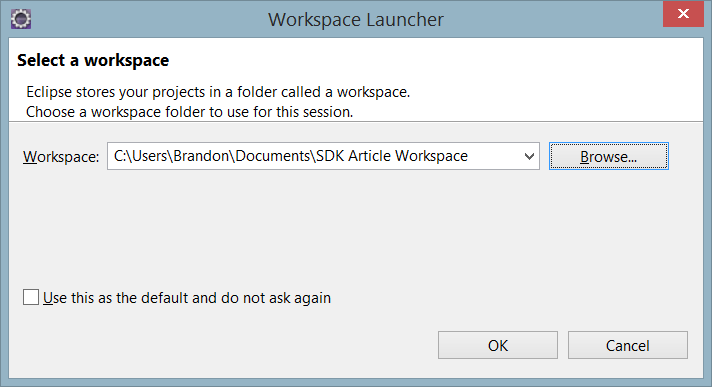
Для разработки компонента SDK можно использовать любой редактор XML и JavaScript. Однако SAP настоятельно рекомендуется использовать Eclipse integrated development environment (IDE) for Java Platform Enterprise Edition (EE) Developers. Этот инструмент обеспечивает прекрасную функциональность, а руководства SAP по SDK написаны исходя из предпосылки, что используется Eclipse IDE. После загрузки и установки приложения (в нашем примере Eclipse), необходим выбрать рабочее пространство. Если до этого рабочее пространство не было установлено, создайте новую папку для компонентов приложения (Рисунок 1).

Рисунок 1
Выбор рабочего пространства из меню при запуске Eclipse
Примечание
Перед началом работы над новым компонентом рекомендуется загрузить примеры компонентов отсюда: help.sap.com/boad.
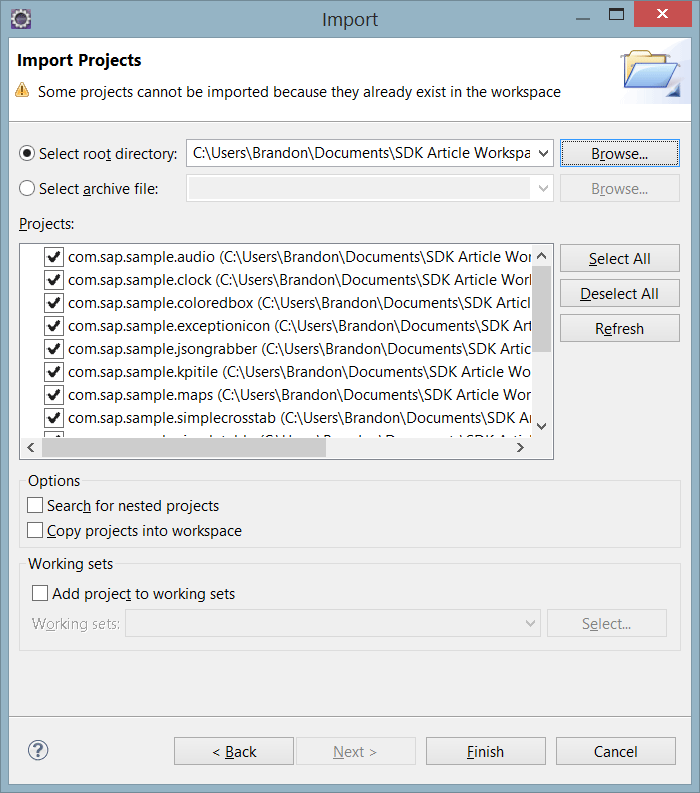
После выбора рабочего пространства, нажмите на кнопку OK, далее откроется консоль Java EE development (не показано), где вы переносите компоненты в папку рабочего пространства. Через меню File в Eclipse, выберите пункт Import для добавления существующих проектов в рабочее пространство. Нет необходимости импортировать все компоненты в рабочее пространство, но (как показано на Рисунке 2) в нашем примере мы оставляем их все выбранными. После нажатия кнопки Finish мы попадаем в рабочее пространство проекта, где можно увидеть вновь добавленные компоненты в панели Project Explorer pane слева (не показано).

Рисунок 2
Добавление существующих проектов в рабочее пространство
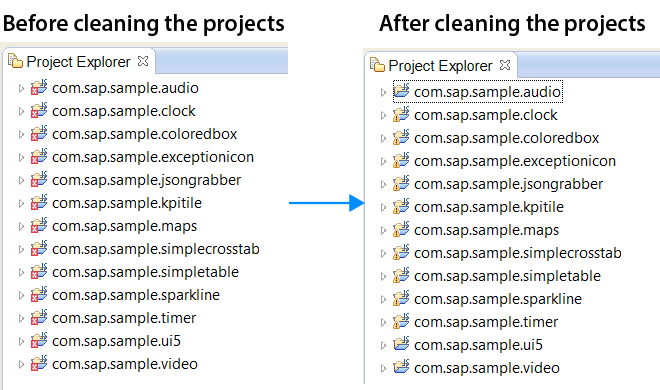
Для того, чтобы среда Eclipse распознавала синтаксис проектов и запускала компонененты, необходимо открыть пункт меню Preferences (не показано) и установить две опции. Во-первых, нужно добавить каталог XML через File system. Этот каталог, sdk.xsd, можно найти в рабочем пространстве. Также под Plug-in Development нужно установить Target Platform в любое из определений Design Studio в списке. После завершения установки Preferences перейдите в опцию Clean (очистка) в меню Project и запустите программу. После очистки всех проектов красный значок x рядом с компонентами (показанный на Рисунке 3 слева) исчезнет. Это означает что Eclipse теперь распознает синтаксис используемый в SDK и может запускать проекты не отображая ошибку.

Рисунок 3
Project Explorer перед и после очистки
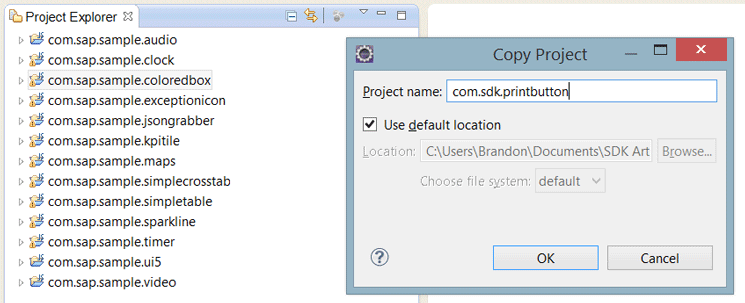
Теперь можно запустить Design Studio нажатием кнопки Play в Eclipse (не показано). Запускаемый Design Studio является просто тестовой средой, которая позволяет убедиться, что компоненты работают правильно перед тем как опубликовать и установить их. Для создания пользовательского компонента необходимо скопировать существующий проект в рабочее пространство и дать ему осмысленное название. Простейший компонент, который можно использовать как шаблон, это coloredbox. (Далее в статье более подробно описывается как можно использовать библиотеку SAP UI5 для создания простейшей кнопки печати). Как показано на Рисунке 4, название проекта в нашем примере - com.sdk.printbutton. Далее нажимаем OK.

Рисунок 4
Скопируем проект coloredbox и переименуем его в com.sdk.printbutton
Использование библиотеки SAP UI5
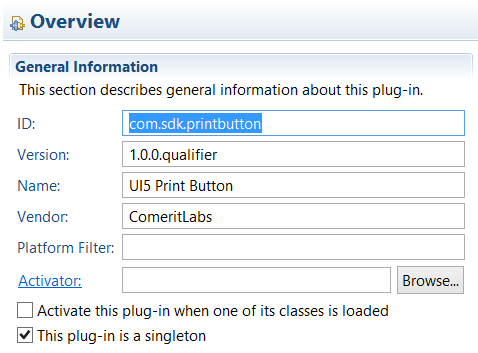
Перед кодированием нового компонента расширения необходимо изменить некоторые настройки для изменения имени приложения. В манифесте измените ID чтобы оно соответствовало имени проекта. Также рекомендуется изменить имя и поставщика в разделе General Information. Изменение этих значений рекомендуется для упрощения отслеживания создаваемых приложений. Пример того как это может выглядеть показан на Рисунке 5. Также необходимо изменить эти же свойства в файле contribution.xml на соответствующие значениям в манифесте.

Рисунок 5
Измените ID, Name и Vendor в файле contribution.xml для соответствия файлу MANIFEST.MF
В файле contribution.xml также необходимо поменять ID и название компонента. ID важно т.к. оно используется при объявлении субклассов в коде Javascript. Это название должно быть понятным пользователю, т.к. оно отображается в панели компонентов в Design Studio. Пример файла contribution.xml показан на Рисунке 6.
Оформите подписку sappro и получите полный доступ к материалам SAPPRO
Оформить подпискуУ вас уже есть подписка?
Войти
