Обзор новых возможностей SAP BO Design Studio 1.3
В мае 2014 года появилась новая версия продукта SAP BusinessObjects Design Studio 1.3, предназначенного для разработки приложений по анализу и планированию, которые можно запускать на мобильных устройствах и через браузер. В этой статье будут рассмотрены некоторые новые возможности, которые были появились с выходом версии Design Studio 1.3.
В конце мая 2014 вышла обновлённая версия Design Studio, а именно релиз 1.3. Были исправлены некоторые ошибки прошлых версий и был добавлен новый функционал. О возможностях, предоставляемых новым функционалом, мы поговорим в этой статье.
В статье будут рассмотрены:
- Шаблоны,
- Возможности планирования,
- Форматирование кросс-таблицы,
- Графики,
- Prompt,
- Закладки,
- Печать,
- Режимы работы.
Для тех, кто ещё не знаком с Design Studio, отметим, что эта среда разработки приложений анализа и планирования для браузеров и мобильных устройств – это своеобразный аналог SAP BO Dashboards и BEx WAD (Web Application Designer). Но тем не менее, Design Studio не является «один в один» аналогом BEx WAD и SAP BO Dashboards. Вы можете использовать Design Studio как локально, так и интегрировать её со следующими платформами:
- SAP BusinessObjects Business Intelligence (BI platform),
- SAP NetWeaver,
- SAP HANA.
По интерфейсу разработки Design Studio (см. рисунок 1) очень напоминает Visual Studio для разработок на C++, C# и т.п.

Рисунок 1. Интерфейс Design Studio
Начиная с версии Design Studio 1.2, поддерживается SDK на базе Eclipse, где вы сами можете разрабатывать пользовательские компоненты, а затем использовать их в своём приложении в Design Studio.
Шаблоны
Первые нововведения, с которыми вы столкнётесь при создании нового приложения в Design Studio 1.3, – это расширенный набор шаблонов, но, как и раньше, вы можете создавать приложения для:
- Браузера (Desktop Browser),
- iPad,
- iPhone.
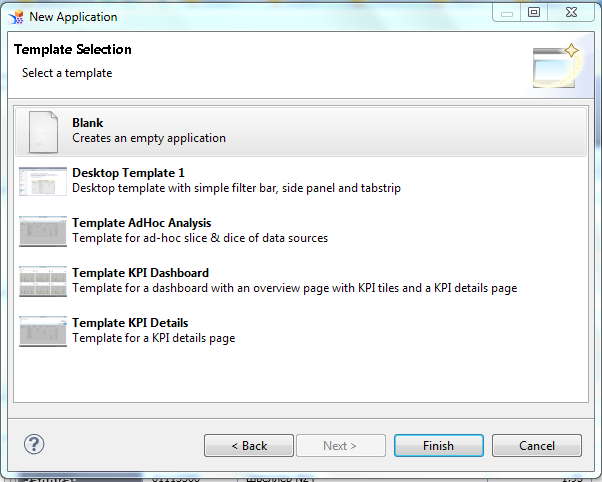
Например, при создании приложения для Desktop Browser, существуют следующие шаблоны (см. рисунок 2):
- Blank – Создаёт пустое приложение.
- Desktop Template 1 – Шаблон с простым фильтром, боковой панелью и набором вкладок.
- Template AdHoc Analysis – Шаблон для ad-hoc slice & dice источников данных.
- Template KPI Dashboard – Шаблон для дашборда со страницей в виде плитки KPI и детальной информацией KPI.
- Template KPI Details – Шаблон для детальной информации KPI.

Рисунок 2. Шаблоны для Desktop Browser
Среди этих шаблонов в версии 1.3 появились следующие: «Template AdHoc Analysis», «Template KPI Dashboard» и «Template KPI Details».
Шаблоны для iPad:
- Blank – Создаёт пустое приложение,
- iPad Template 1 – iPad шаблон с простой панелью фильтра и страницами,
- iPad Template 2 – iPad шаблон с простой панелью фильтра, страницами и примерами сценариев,
- iPad Template 3 – iPad шаблон с простой панелью фильтра, страницами, всплывающей информацией и примерами сценариев,
- Template AdHoc Analysis – Шаблон для ad-hoc slice & dice источников данных,
- Template KPI Dashboard – Шаблон для дашборда со страницей в виде плитки KPI и детальной информацией KPI,
- Template KPI Details – Шаблон для детальной информации KPI.
Шаблоны для iPhone:
- Blank – Создаёт пустое приложение,
- iPhone Template 1 – iPhone шаблон с простым фильтром и диаграммами на вкладках,
- iPhone Template 2 – iPhone шаблон с простым фильтром и с использованием книг и панелей.
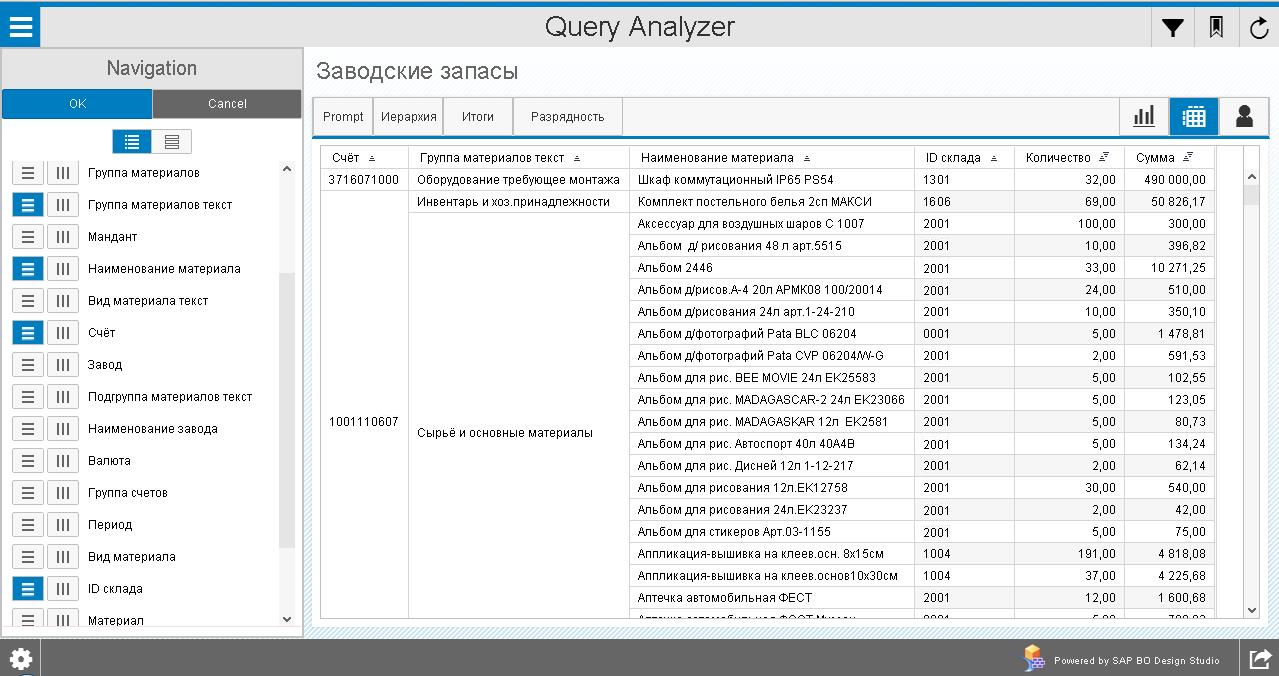
Шаблон «Template AdHoc Analysis» - это предопределённый шаблон, показывающий одну кросс-таблицу и один график по умолчанию. Шаблон включает в себя несколько инструментов для управления источником данных и визуализацией. Этот шаблон имеет широкую функциональность: вы можете выбрать, какие кнопки хотите использовать в приложении, например: Prompt, Иерархия, Итоги, Разрядность, Коэффициенты масштабирования и т.д. Имеется возможность во время работы приложения динамически изменять набор отображаемых признаков и показателей с помощью панели «Navigation», как показано на рисунке 3.

Рисунок 3. Панель Navigation
Также динамически можно отфильтровать признак по определённому значению или диапазону значений. На рисунке 4 показано, как можно отфильтровать признак «Группа материалов» по одному значению.

Рисунок 4. Панель выбора фильтра
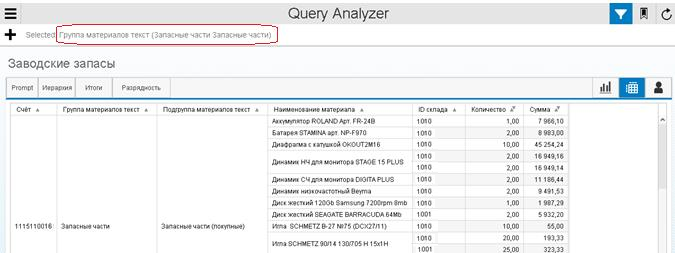
В результате в верхней части экрана отображается условие фильтра, а ниже в кросс-таблице можно увидеть результат фильтрации (рисунок 5).

Рисунок 5. Результат выполнения фильтра
Также интересны другие шаблоны, которые появились в версии Design Studio 1.3. Ниже представлен пример использования шаблона «Template KPI Details». Этот шаблон содержит три типа графиков и кросс-таблицу. При выделении на графике определённого элемента, в верхней части окна отображается его детальная информация. Из рисунка 6 видно, что больше всего загружен склад с номером 1111.

Рисунок 6. Шаблон KPI Details
Планирование
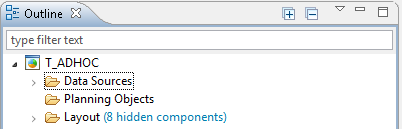
Ещё одной особенностью версии 1.3 является возможность создавать приложения планирования. Поэтому вы можете использовать функции и последовательности планирования, которые были разработаны в BI-IP. Также можно изменять и вводить данные как вручную, так и автоматизировано. В окне «Outline» Design Studio появилась папка «Planning Objects», в которой будут располагаться объекты планирования (см. рисунок 7). Поддержка блокировки ячеек планируется в ближайшем будущем.

Рисунок 7. Новая папка Planning Objects
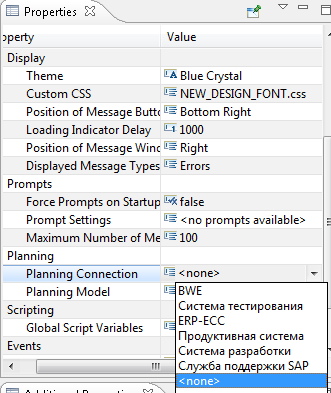
В свойствах приложения есть раздел «Planning», в котором вы можете выбрать соединение и модель, как показано на рисунке 8.

Рисунок 8. Свойства Planning
Настройки кросс-таблицы
Настройки кросс-таблицы стали более гибкими. Например, появились возможности:
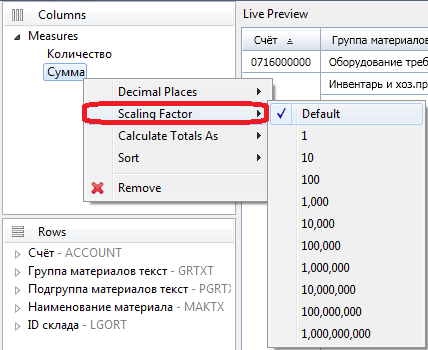
- Установки коэффициентов масштабирования (Scaling Factors)

- Настройки десятичных разрядок (Decimal Places)

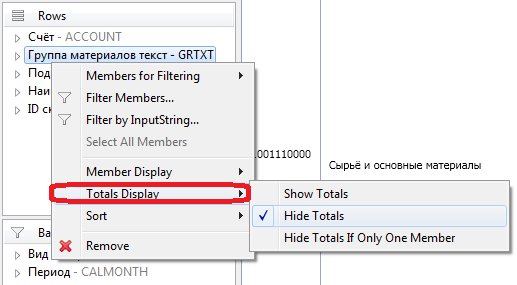
- Включение / выключение итогов (Display of Totals)

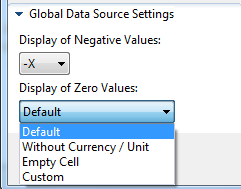
- Настройки отображения отрицательных (Display of negative values) и нулевых значений (Display of zero values)

- Настройки сортировки на основе текстов или ключей (Sorting based on Texts or Key)
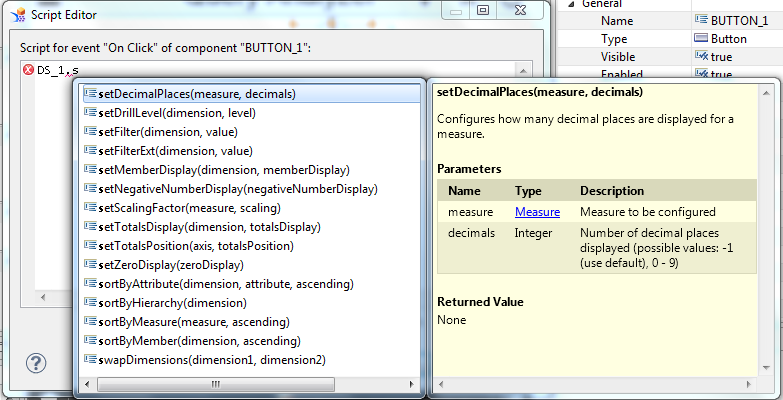
Все перечисленные выше настройки можно прописать с помощью скриптов в событии onClick для кнопки.

Рисунок 9. Настройка источника данных с помощью кода
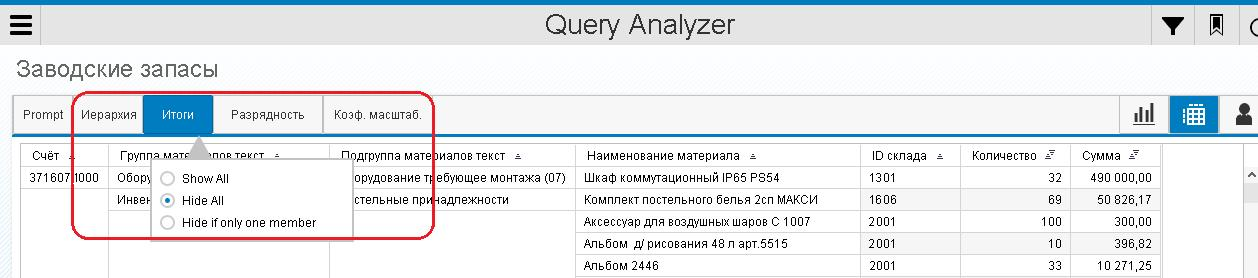
Таким образом, во время выполнения приложения пользователь может динамически изменять эти параметры, как показано на рисунке 10 ниже.

Рисунок 10. Изменение параметров кросс-таблицы во время выполнения приложения
Графики
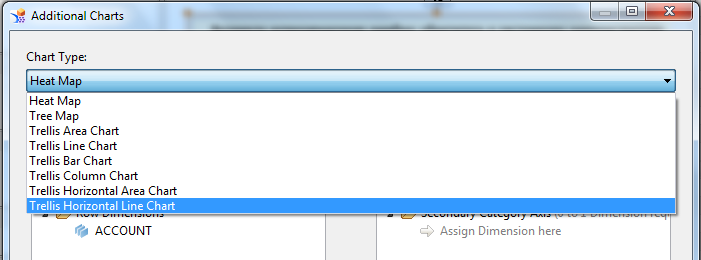
Надо отметить, что Design Studio 1.3 предлагает расширенные возможности построения графиков с новыми типами диаграмм. Новые типы диаграмм взяты из Lumira. Чтобы выбрать дополнительные типы графиков, надо в свойствах компонента Chart - «Chart Type» выбрать в выпадающем списке пункт «Additional Charts», и откроется новое окно (см. рисунок 11).

Рисунок 11. Типы Additional Charts
В качестве дополнительных типов графиков представлены:
- Heat Map,
- Tree Map,
- Trellis Area Chart,
- Trellis Line Chart,
- Trellis Bar Chart,
- Trellis Column Chart,
- Trellis Horizontal Area Chart,
- Trellis Horizontal Line Chart.
Ниже приведён пример настройки параметров для графика типа «Tree Map» - необходимо было перетащить соответствующие элементы из левой области «Initial View Definition» в правую «Chart Population». После этого надо нажать на кнопку «Apply», а затем «OK».

Рисунок 12. Настройки Additional Charts
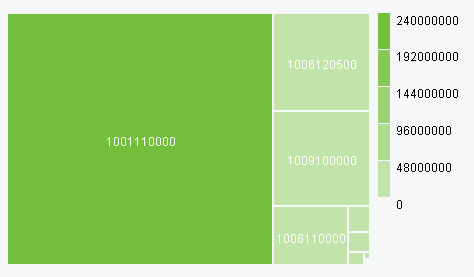
Результат отображения графика типа «Tree Map» представлен на рисунке 13.

Рисунок 13. График типа «Tree Map»
Кроме новых типов графиков, появились дополнительные свойства на панели «Additional Properties» (см. рисунок 14), которая расположена под основными свойствами компонента Chart:
-
 «Chart
«Chart
Если хотите прочитать статью полностью и оставить свои комментарии присоединяйтесь к sapland
ЗарегистрироватьсяУ вас уже есть учетная запись?
Войти

