Введение в интерактивное проектирование в SAPUI5 и SAP Fiori
Амея Пимпалгаонкар рассказывает об интерактивном проектировании приложений SAPUI5 или SAP Fiori. В SAP Fiori используется архитектура SAPUI5, поэтому все методы интерактивного проектирования, используемые в SAPUI5, можно также применять при разработке пользовательских приложений SAP Fiori.
Ключевое понятие |
|
Интерактивное проектирование позволяет разрабатывать веб-сайты или приложения независимо от размера, разрешения и платформы устройства. Таком образом, можно разработать веб-страницу или приложения один раз и запускать их на устройствах любого типа. SAP Fiori представляет собой коллекцию удобных и интерактивных корпоративных приложений, разработанных специально для устройств нового поколения: планшетов, смартфонов и мобильных платформ. |
Чем дольше вы работаете с современными мобильными приложениями, веб-сайтами и пользовательскими интерфейсами, тем яснее вы понимаете важность удобства для эффективной работы пользователей. Многое изменилось в парадигмах разработки, принципах проектирования и предпочтениях при работе с браузерами. Рост популярности смартфонов и мобильных устройств, подключенных к системам предприятия, знаменует собой пик таких изменений.
Удобство использования и эффективность работы пользователей стали актуальными давно, но объем их распространения был ограничен веб-приложениями и веб-сайтами. Только недавно разработчики мобильных приложений и производители корпоративного программного обеспечения, например SAP, осознали их важность и стали вкладывать средства в разработку удобных приложений и широчайшими возможностями для пользователей. Сейчас мы, разработчики SAP, должны изучить основные признаки удобных для пользователей и эффективных продуктов и стремиться расширять возможности для пользователей при работе с приложениями SAP.
Здесь рассматриваются базовые принципы обеспечения эффективности, удобства для пользователей и интерактивного проектирования в контексте SAP. Понимание этих принципов необходимо, если вы работаете или собираетесь работать с SAPUI5 или SAP Fiori. Кроме того, в статье описаны способы проектирования интерактивного приложения – SAPUI5 или пользовательского варианта SAP Fiori. В этом процессе я провел много времени, изучая столпы интерактивного проектирования: свойства окна проектирования, адаптивные каскадные таблицы стилей (CSS) и изображения. Помните, все это так или иначе станет частью ваших приложений SAPUI5 и SAP Fiori.
«Создать все за один раз»
Прошло то время, когда вам приходилось заниматься сопровождением специфичных для платформы собственных приложений. По сути, благодаря интерактивному проектированию мы медленно уходим от разработки отдельных приложений для настольных систем и мобильных устройств. Все больше для создания приложений используется интерактивное проектирование, и подход «создать все за один раз» набирает популярность. Многие разработчики веб-сайтов и мобильных приложений уже используют эту методологию для сокращения косвенных расходов на сопровождение систем и обеспечения возможностей удобной и эффективной работы пользователей. Если говорить кратко, это означает, что приложения вы создаете только один раз, поскольку качественная визуализация приложения гарантируется на любой платформе.
Этан Маркот (Ethan Marcotte), которого считают отцом интерактивного проектирования, опубликовал статью на эту тему в A List Apart. В этой статье он отмечает, что за последние годы сталкивался со многими компаниями, которым вместо приложения требовалось получить веб-сайт на базе iPhone или Android. Аналогично в сфере разработки приложений компания желает получить одно приложение, которое будет выполняться, где угодно.
Что это означает для SAP
С развитием новых технологий, например, HTML5 и CSS версии 3 (CSS3), к списку обязательных требований прибавилось обеспечение удобства для работы пользователей в приложениях и на веб-сайтах, разработанных с помощью HTML5, CSS3 и jQuery. С выходом SAPUI5 компания SAP совершила серьезный прорыв к оптимизации удобства и эффективной работы пользователей. С выходом SAP Fiori компания SAP шагнула еще дальше и создала интерактивные приложения SAP Fiori.
Тенденция очевидна: Повышение удобства и эффективности работы пользователей являются главными аспектами внимания SAP. SAP уже выпустила SAP NetWeaver в мобильной версии. Это компонент дополнения к существующей инфраструктуре SAP. С его помощью можно создавать многоканальный контент с возможностью обращения с настольных и мобильных устройств. Мобильная версия SAP NetWeaver является примером применения принципа «создать один раз и использовать на разных устройствах». Для получения дополнительной информации перейдите по ссылке: http://www.sap.com/pc/tech/mobile/software/lob-apps/netweaver-mobile-portal/index.html. Посмотрите демо-изображения мобильной версии SAP NetWeaver в действии: http://scn.sap.com/docs/DOC-27263.
Примечание |
|
Знаете ли вы, что 2013 был назван годом интерактивного веб-проектирования? Для получения дополнительной информации перейдите по ссылке: http://mashable.com/2012/12/11/responsive-web-design/. |
Основы интерактивного проектирования
Главными составляющими интерактивного проектирования являются формат сетки, тег окна проектирования и медиазапросы. Эти три концепции в статье не просто описаны, но и помещены в контекст разработки приложений SAPUI5 и SAP Fiori.
Формат сетки
Если вы уже работали с Web Dynpro Java, возможно, вы помните различные виды форматов, которые используются при разработке в Web Dynpro Java. Вероятно, вы использовали формат потока, формат сетки и формат матрицы. Формат потока в этой статье не рассматривается, но я кратко напомню о форматах сетки и матрицы.
В Web Dynpro Java формат сетки позволяет определить контент в 2D-сетке (двумерной), в которой можно определить число столбцов и строк. По сути, при работе с форматом сетки визуализация приложения ограничивается указанным числом столбцов и строк. Вследствие этого ограничения некоторые пользователи испытывали неудобство при работе с форматом сетки в среде разработки Web Dynpro Java и предпочли формат матрицы. Формат матрицы позволяет визуализировать контент в табличной форме с нефиксированным числом столбцов и строк. С помощью MatrixHeadData можно создавать оболочку для элементов пользовательского интерфейса с непротиворечивым форматом для визуализации на экранах.
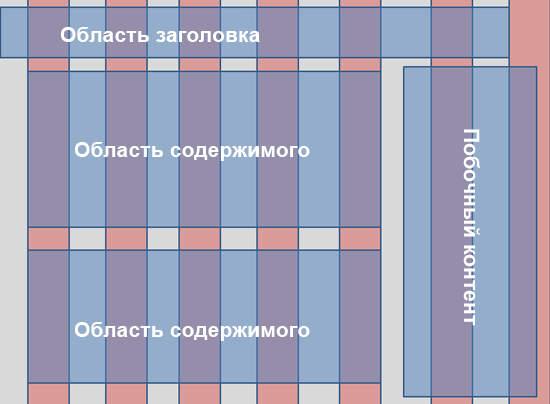
Однако не следует путать формат сетки в интерактивном проектировании с форматом сетки в Web Dynpro Java. По сути, формат сетки в интерактивном проектировании является расширением формата матрицы. В интерактивном формате сетки весь экран поделен на подвижные сетки или столбцы, а весь контент визуализируется в данной сетке в числе требуемых строк, как показано на Рис. 1.

Рис. 1. Интерактивная позиция сетки
Примечание |
|
Несмотря на то, что на Рис. 1 показаны только семь столбцов (выделено розовым), на практике интерактивный формат сетки поделен на 12 различных сеток, а не семь. Данное изображение предназначено только для иллюстрации принципа работы формата сетки. |
Даже при наличии ограничения по числу столбцов в интерактивном формате сетки, разработчики рекомендуют использовать от 2 до 12 столбцов для обеспечения удобной работы пользователей. Причиной является процент полей в каждом столбце при визуализации приложения или веб-страницы. Например, если используется 12 столбцов, оптимальный процент полей составляет 1,6%. На стандартном экране настольного компьютера это соответствует примерно 20 пикселям. Процент полей можно увеличить, но не рекомендуется устанавливать выше 10%. Даже при установке для полей значения 11%, на экране доля полей превысит долю контента. Таким образом, можно увеличить число столбцов сверх 12, но не следует отходить от оптимального значения для полей 1,6%.
Примечание |
|
На стандартной веб-странице формат сетки проектируется с помощью CSS, но в SAPUI5 и SAP Fiori применяется несколько иной подход. В SAPUI5 можно указать число столбцов с помощью свойства columnsM элемента пользовательского интерфейса интерактивного формата сетки. В SAP Fiori стандартный экран поделен на сетки 16x16 без фиксированного числа столбцов. |
Возникает очевидный вопрос, как перевести процент полей в SAPU15, чтобы можно было проектировать интерактивные приложения SAPUI5 или Fiori. Простым решением является использование свойства width в данных формата для интерактивных форматов в SAPUI5. Это свойство использует ТОЛЬКО целые значения и контролирует, какой элемент пользовательского интерфейса будет увеличен при изменении размера экрана.
Теги окна проектирования
Окно проектирования представляет собой своего рода метатег, который проверяет разрешение экрана. Однако теги окна проектирования используются только в том случае, если приложение работает в браузере или спроектировано с использованием гибридных веб-контейнеров. Обратите внимание на то, что для активации тегов окна проектирования их необходимо определить в INDEX HTML приложения SAPUI5. Определите окно проектирования в HTML следующим образом:
- <meta name=”viewport” content=”width=320”> // для размера экрана 320 или менее;
- <meta name=”viewport” content=”width=device-width”> // для соответствия формата размеру устройства;
- <meta name=”viewport” content=”width=320, initial-scale=1” > // initial-scale устанавливает уровень увеличения при начальной визуализации приложения. При этом приложение будет визуализировано в масштабе 1:1 без увеличения приложения или пользовательского интерфейса по размеру экрана;
- <meta name=”viewport” content=”width=320, maximum-scale=1”> // С помощью maximum-scale можно определить, будет ли у пользователя возможность увеличить приложение. Если для maximum scale установлено значение 1, пользователи не смогут принудительно увеличивать приложение.
Иногда применение строгих тегов окна проектирования может оказаться малоэффективным. Например, если определен тег окна проектирования для ширины 320, то при обращении пользователя к этому приложению с устройства, имеющего другую ширину, то при визуализации приложения интерактивность может быть потеряна. Поэтому рекомендуется устанавливать ширину в соответствии с шириной устройства с возможностью изменения разрешения экранами посредством тегов окна проектирования.
Код snippet, <meta name=”viewport” content=”width=device-width” initial-scale=1> // не только учитывает разрешение устройства, но и контролирует масштабирование. Если приложение визуализируется по ширине устройства, масштабирование не требуется. На некоторых устройствах или экранах пользователю может потребоваться увеличить масштаб, что окажет прямое воздействие на визуализацию приложения. Для простого масштабирования удерживайте CTRL и покрутите колесико мыши.
Медиазапросы
Медиазапрос представляет собой функцию CSS3 (версия CSS 2 также поддерживает медиазапросы), которая позволяет приложению использовать различные стили для устройств с разным разрешением. Рассмотрим, как это работает на практике.
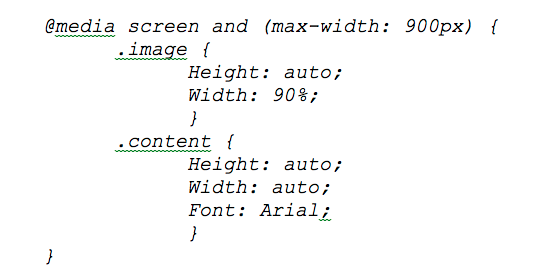
Например, интерактивное приложение SAPUI5 или веб-страница разработаны для запуска на любом устройстве или платформе. Приложение содержит изображения разного размера, либо требуется визуализация с применением разных шрифтов при обращении с настольного компьютера или мобильной платформы в целях повышения удобочитаемости. Это возможно благодаря медиазапросам. Для более глубокого понимания обратитесь к коду CSS на Рис. 2.

Рис. 2. Повышение степени разборчивости с помощью интерактивных изображений и контента
Код CSS, показанный на Рис. 2, предполагает размер экрана 900 или меньше. В основном, медиазапрос работает в добавление к тегу окна проектирования. Если разрешение окна проектирования 900 или меньше, к приложению применяется этот стиль CSS, что обеспечивает непротиворечивую и корректную визуализацию пользовательского интерфейса.
Аналогично можно создать разные стили CSS для других значений разрешения экрана. Например, для экрана с разрешением 480 пикселей или меньше можно установить ширину 65%, а для экрана с разрешением 300 пикселей или меньше можно установить ширину 25%. Это аналогично визуализации приложения на настольном компьютере, планшете и мобильном устройстве.
К сожалению, Internet Explorer (IE) 8 и ниже не распознает медиазапросы, поэтому, скорее всего, без реализации исправления IE визуализировать приложение не удастся. Можно реализовать исправление IE 8 и применить его через использование медиазапросов в JavaScript.
По следующей ссылке загрузите css3mediaqueries: https://github.com/livingston/css3-mediaqueries-js.
Не забудьте включить файл .JS в HTML, как показано ниже: <link href=»media-queries.css» rel=»stylesheet» type=»text/css»>.
Изучите Рис. 3, чтобы понять зависимость визуализации приложения от разрешения экрана.
Оформите подписку sappro и получите полный доступ к материалам SAPPRO
Оформить подпискуУ вас уже есть подписка?
Войти
