PWA и SAPUI5. Технология разработки приложения
Web-приложения, в настоящее время, наверное, самый удобный и быстрый способ предоставить необходимый функционал конечным пользователям. Они не требуют установки дополнительного ПО, не зависят от операционной системы, для их распространения не нужны специальные магазины, они доступны везде, где есть сеть. В тоже время, такая сильная зависимость от наличия сети является самой слабой стороной web-приложений.
Оглавление
Шаг 1. Обычное SAPUI5 приложение
Шаг 2. Добавление manifest.json
Шаг 3. Добавление Service Worker
Шаг 4. Удовлетворение всех требований к PWA приложениям
Введение
Web-приложения, в настоящее время, наверное, самый удобный и быстрый способ предоставить необходимый функционал конечным пользователям. Они не требуют установки дополнительного ПО, не зависят от операционной системы, для их распространения не нужны специальные магазины, они доступны везде, где есть сеть. В тоже время, такая сильная зависимость от наличия сети является самой слабой стороной web-приложений. Никому не будет приятно, когда в процессе работы он увидит картинку с надписью “There is no Internet connection” вместо необходимого функционала. Особенно неприятна такая ситуация при работе с web-приложениями на мобильных устройствах, когда сеть периодически может “падать” до 3G, а иногда и пропадать совсем по независящим от нас причинам.
Чтобы решить проблему работы web-приложений офлайн можно, например, гибридизировать web-приложение. Используя Apache Cordova, мы легко превратим приложение, написанное на JavaScript и HTML, в работающее офлайн. Однако мы потеряем все преимущества в удобстве его распространения, так как на выходе получим, по сути, нативное приложение, которое требуется как-то доставить на устройство и установить.
Еще один из способов борьбы с упомянутой проблемой - это создание Progressive Web Application (PWA). Данная статья рассказывает о том, что такое Progressive Web Application, и о первых шагах превращения web-приложения, использующего библиотеку SAPUI5, в полноценное приложение PWA.
Что такое PWA?
В 2015 году на конференции Google I/O был представлен новый формат web приложений, который размывает границы между Web-сайтами и десктоп приложениями — это Progressive Web Application (https://developers.google.com/web/progressive-web-apps/). Такие приложения по сравнению с обычными сайтами должны обеспечивать следующие преимущества:
- надежность (Reliable) – мгновенная загрузка и стабильная работа даже при нестабильном подключении к сети;
- высокая скорость работы (Fast) – быстрая реакция на действия пользователей с использованием плавной анимации без прокрутки;
- привлекательность для пользователей (Engaging) – возможность работы в полноэкранном режиме на любых устройствах.
Также на конференции были продемонстрированы технологии, которые позволяют получить такие преимущества, в первую очередь - это конечно Service Workers API. Уже через год многие компании рапортовали о позитивных изменениях, связанных с внедрением PWA технологий (например, AliExpress - https://developers.google.com/web/showcase/2016/aliexpress).
Для того, чтобы приложения получили эти преимущества, они должны удовлетворять ряду требований. Давайте рассмотрим эти требования и убедимся, что библиотека SAPUI5 не «мешает» их выполнению, и позволяет создать нам полноценные PWA приложения.
- Сайт должен использовать HTTPS. Это обязательное требования, без использования HTTPS технологии, о которых мы будем говорить ниже, работать не будут. В этом пункте SAPUI5 нам не помогает и не мешает, все зависит от хостинга нашего приложения.
- Страницы приложения должны быть адаптирован как для десктопа, так и для мобильных устройств. А в этом пункте от SAPUI5 сплошные плюсы, библиотека проектировалась как раз с такой целью, чтобы корректно работать как на десктопах, так и на мобильных устройствах.
- Все URL приложения должны быть доступны офлайн. Этот пункт один из самых важных, когда говорят о приложениях PWA подразумевают чаще всего именно это требование. За возможность работать офлайн отвечает технология Service Workers. Это достаточно молодая технология с еще несформировавшейся спецификацией, одной из возможностей которой является возможность управление кэшем. Эта возможность позволяет работать приложением без доступа к сети, использую зашифрованную информацию. Некоторые браузеры до сих пор не поддерживают данную технологию, так, например, ее поддержка в мобильном браузере Safari появилась совсем недавно, только с версии iOS 11.3. Использование Service Workers предполагает исполнениее только асинхронных запросов, а у SAPUI5 с этим не все хорошо, ранние версии библиотеки имели очень много синхронных вызовов и с Service Workers работать просто не могли. Постепенно ситуацию улучшалась, и к версии 1.50 почти все основные проблемы с асинхронными запросами были решены, а как решить те, что остались мы поговорим далее.
- Первая загрузка должна быть быстрой даже на 3G. На данный момент при проверке приложения на соответствие принципам PWA требуется, чтобы “time to interactivity" (TTI) - время от начала загрузки страницы до момента, когда пользователь сможет полноценно работать с приложением, составляло не более 10 секунд. Ведутся разговоры о снижении этого времени до 5 секунд, и сейчас ориентироваться необходимо именно на эту цифру. Ответственность за реализацию этого пункта ложится главным образом на разработчика, однако SAPUI5 довольно большая и медленная библиотека и может помешать достигнуть заветной величины.
- Должны предоставляться метаданные для добавления приложения на домашний экран (Home screen). Это также ключевой момент, непосредственно из браузера приложение может быть добавлено на домашний экран мобильного телефона. Далее вызывать приложение можно уже по добавленному ярлыку и взаимодействовать с ним как с обычным нативным для платформы приложением. Для этого используется файл manifest.json, содержащий основные метаданные приложения. Добавить его в приложение не сложно, что мы и сделаем ниже при рассмотрении примера создания простого PWA приложения.
- Приложение должно быть кроссбраузерным. Здесь опять от использования SAPUI5 сплошная польза, так как библиотека кроссбраузерная “из коробки” и специально ничего делать не нужно. Только следить, чтобы самому не разрушить эту кроссбраузерность, воспользовавшись специфическим API или CSS свойствами.
- При переходах между страницами не должно возникать задержек из-за ожидания данных из-сети. Кому понравиться, что при нажатии на какой-либо пункт меню приложение застынет и не будет подавать признаков жизни, пока подгружает данные? Отсутствие такого поведение - задача разработчика, и здесь SAPUI5 не мешает, а даже помогает, например, предоставляя возможность использовать Busy State (https://experience.sap.com/fiori-design-web/busy-state/), показать, что прилежание живо и просто ждет загрузку данных.
- Каждая страница должна иметь собственный URL. И опять все отлично, используя роутинг, предоставляемый SAPUI5, каждая страница (или лучше сказать - каждое состояние приложения) получает свой собственный адрес. Такое требование есть и у Fiori приложений.
Есть и другие требования, полный их список можно найти в руководстве для web-разработчиков от компании Google https://developers.google.com/web/progressive-web-apps/checklist, но те, что мы рассмотрели выше - обязательны.
Компания Google подготовила инструмент для проверки на соответствие приложения данным требованиям - Lighthouse. Данный инструмент предоставляется в двух вариантах - в виде утилиты командной строки или виде расширения для браузера. Подробнее о данном инструменте можно прочитать на странице - https://developers.google.com/web/tools/lighthouse/. Далее мы воспользуемся им для проверки нашего примера.

Примеры простых PWA приложений можно найти на ресурсе https://pwa.rocks/. Одно их этих приложений может стать отправной точкой для создания вашего собственного приложения, так как их исходный код открыт.
Преимущества и недостатки PWA
Какие преимущества и какие недостатки имеются у PWA приложений? Какие проблемы могут возникнуть при использовании данного вида приложений в корпоративной среде? Приведет ли использования PWA к уменьшению TCO. Давайте попробуем ответить на эти вопросы.
В первую очередь рассмотрим преимущества:
1. Простота распространения. Если вы разрабатываете мобильное приложение, вам необходимо позаботиться о путях доставки приложения на устройства пользователя, а также о способах обновления приложения, которые гарантировали бы наличие у пользователя актуальной версии приложения. Все основные производители операционных систем для распространения приложений предлагают использовать магазины. Магазины могут быть глобальными, а также развернутыми внутри корпоративной среды. Пользователь может получить приложение из магазина, и магазин уведомит пользователя при появлении новой версии. Этот подход решает поставленную задачу распространения, но имеет ряд недостатков:
- a. Зависимость от чужих сервисов при использовании глобальных магазинов приложений. Если необходимо избежать такой зависимости, придется разворачивать систему доставки приложений в корпоративной сети.
- b. Прохождение модерации при публикации приложения. Это не только может отнять время при публикации новой версии, но заставляет вносить ограничения в свое приложение - не использовать функции, которые запрещает владелец магазина.
- c. Отсутствие гарантии, что пользователь обновил приложение. Да, веб магазин сообщит пользователю о новой версии, но не заставит пользователя установить это обновление. Чтобы гарантировать установку на устройства самой последний версии приложения, необходимо использовать специальные MDM-системы (Mobile Device Management).
С PWA приложениями все еще проще, для установки приложения пользователь должен один раз зайти на сайт приложения и добавить его на рабочий стол. Это все. В дальнейшем о своем обновлении позаботиться само приложение. При добавлении новой функциональности достаточно выполнить развертывание (deploy) приложения на собственном сервере и быть уверенным, что пользователи при взаимодействии имеют самую последнюю версию приложения.
2. Простота разработки. Для разработки PWA приложений используются те же средства, что и для разработки web-сайтов, а именно - HTML5, CSS, JavaScript. Используя данный стек технологий, мы сразу получаем кроссплатформенное приложение. Разработка отдельного приложения для каждой платформы не требуется. Также немаловажным фактором является то, что в настоящее время разработчик, знающий и умеющий использовать данные технологии, не редкость.
3. Простота поддержки. Простота поддержки напрямую связана с первыми двумя пунктами. Единая кодовая база и единый источник распространения приложения для всех платформ позволяют гораздо быстрее исправлять ошибки и осуществлять поддержку пользователей.
Недостатки:
1. Нет доступа к функциям операционной системы. Среда выполнения PWA приложения ограничена браузером. Если приложение должно напрямую взаимодействовать с операционной системой, например, считать радиочастотные метки, взаимодействовать по Bluetooth с другими устройствами, PWA вам не подходит, проектируйте ваше приложение как нативное или гибридное. То, какие API имеются у браузера для получения информации о состоянии устройства, можно узнать на станице https://whatwebcando.today/
2. Нестабильный API. Некоторые API, необходимые для работы PWA, имеют статус нестабильных, а иногда и просто отсутствуют. Так, например, спецификация Service Workers, еще не устоявшаяся, имеет статус экспериментальной. Однако в настоящее время положение улучшается.
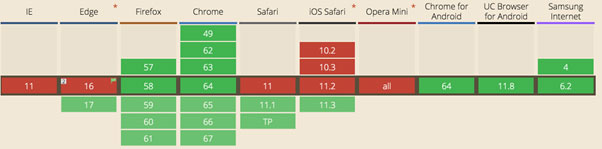
3. Отсутствия поддержки в старых браузерах. Данная проблема так же, как и предыдущая, напрямую связана с новыми технологиями. Старые браузеры не поддерживают необходимые API. Версии браузеров, поддерживающие технологию Service Workers, приведены на Рис. 1. Если вашего корпоративного браузера нет в данном списке, разработать полноценное PWA приложение у вас не получиться https://caniuse.com/#feat=serviceworkers.

Рис. 1. Поддержка Service Workers различными браузерами.
4. Вероятность невыполнения требовании к PWA приложениям при использовании Web-фреймворков. Использование фреймворков и библиотек (Angular, React, Vue, SAPUI5 и т. д.) позволяет существенно повысить скорость разработки (данная статья посвящена одному из таких фреймворков), однако может привести к невыполнению требования 4 к скорости загрузки приложения. При использовании фреймворков от разработчика требуются дополнительные усилия по оптимизации приложения для того, чтобы ускорить загрузку.
Таким образом, если вы решили создавать мобильные приложения используя технологии web-разработки и вышеприведенные недостатки не являются для вас критическими, разработка PWA приложения будет хорошим выбором.
Service Workers
Service Workers - та технология, благодаря которой возможно создание web-приложений, работающих в режиме офлайн. Эта технология пришла на замену AppCache и обеспечивает гораздо большую гибкость в управлении кэшем. Также она предоставляет новые возможности - такие как push-уведомления.
Service Workers фактически выполняют роль прокси сервера, находящегося между web-приложением и браузером. Он позволяет перехватывать запросы, приходящие от приложения и переопределять ответы, приходящие от web-сервера. При отсутствии сети эта технология позволяет отдавать приложению корректные ответы, которые могут быть получены как из кэш, так и сформированы динамически во время выполнения.
Service Workers представляет собой скрипт, который браузер запускает в фоновом режиме отдельно от приложения в особом контексте ServiceWorkerGlobalScope, который не имеет доступ к DOM. Работа в этом контексте должна быть полностью асинхронной, доступ к таким синхронным API, как XHR и localStorage, невозможен. Это ограничение очень важно, так как Service Workers не только не могут выполнять синхронные запросы, но также не могут перехватывать такие запросы. То есть, если мы загружаем какой-то ресурс синхронно, то в режиме офлайн такой запрос Service Workers не перехватит, а значит, и не сможет сформировать корректный ответ, даже в том случае, если запрашиваемый ресурс находиться в кэш браузера.
О невозможности работы с синхронными запросами не следует забывать при работе с библиотекой SAPUI5. Библиотека в своих ранних версиях использовала очень много синхронных запросов. Так как синхронные запросы сказываются на быстродействии и отзывчивости web-приложений, разработчики с каждой новой версией в библиотеке уменьшают количество синхронного кода. Однако он все равно присутствует. Так например, компоненты в ComponentContainer по умолчанию загружаются до сих пор синхронно, до версии 1.50 property-файлы локализации также загружались синхронно.
Как мы уже говорили, Service Workers представляет собой отдельный скрипт, регистрация данного скрипта как Service Workers производится в основном приложении с помощью функции ServiceWorkerContainer.register, которой передается путь к файлу скрипта. После регистрации Service Workers готов к работе.
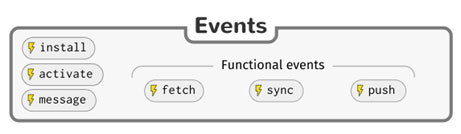
Работа Service Workers построена на обработке сообщений, для каждого сообщения регистрируется обработчик, который и выполняет все необходимые действия. На Рис. 2 приведены основные события, на которые может реагировать Service Workers.

Рис. 2. События Service Workers.
Рассмотрим те из них, которые относятся к работе приложения офлайн, итак:
- install - это первое событие, которое получает Service Workers после регистрации. При обработке этого события необходимо получить все ресурсы для работы офлайн, заполнить кэш и базу данных IndexDB (если это необходимо). Обработка этого события похожа на инсталляцию десктопного приложения.
- activate - это следующие событие, которое получает Service Workers при успешной обработке события install. Обработка этого события заключается в том, чтобы очистить кэш от данных, которые попали туда при работе предыдущей версии скрипта Service Workers.
- fetch - это основное функциональное событие. Оно наступает каждый раз, когда приложение запрашивает подконтрольные Service Workers ресурсы. При обработке данного события можно сформировать собственный ответ на запрос. Обработка этого события обычно сводится к следующим шагам - перехватить запрос приложения, искать ответ в кэше и, если он там есть, вернуть его, если ответа нет, выполнить запрос к серверу и поместить ответ в кэш. Таким образом, следующий запрос с данному ресурсу уже не потребует наличия сети, а ответ будет получен из кэша. Можно реализовать и другие паттерны поведения вплоть до генерации ответов без каких-либо обращений к внешнему хосту.
Таким образом, Service Workers помощью обработки событий позволяет гибко управлять кэшированием и дает возможность обеспечить работу web-приложения офлайн.
Вообще тема Service Workers довольна обширна и для ее раскрытия понадобилась бы не одна отдельная статья , поэтому за подробной информация посоветую обратиться к профильным ресурсам, а именно: https://developer.mozilla.org/ru/docs/Web/API/Service_Worker_API/Using_Service_Workers и https://developers.google.com/web/fundamentals/primers/service-workers/
Manifest.json
Для того, чтобы PWA приложение могло быть добавлено на домашний экран мобильного устройства с ним должен быть ассоциирован manifest-файл.
Manifest-файл представляет собой текстовый файл в формате json и определяет основные параметры отображения приложения: названия пиктограммы, цвета и т.д.
Давайте рассмотри эти параметры:
- name - полное наименование приложения
- short_name - краткое наименования приложения
- theme_color - определяет цвет темы по умолчанию для приложения. Иногда влияет на то, как приложение отображается ОС (например, в переключателе задач Android цвет темы окружает приложение).
- background_color - определяет ожидаемый цвет фона для веб-приложения. Это значение повторяет то, что уже доступно в стилях приложения, но может быть использовано браузерами для отрисовки цвета фона приложения после того, как манифест станет доступен, но до того, как стили загрузятся. Это создает плавный переход между запуском приложения и загрузкой содержимого приложения.
-
display - режим отображение приложения, может принимать следующие значения:
- standalone - без отображения управляющих элементов браузера (кнопок переходов, адресной строки и т.д.)
- browser - с отображением управляющих элементов браузера
- minimal-ui - приложение будет выглядеть и ощущаться, как отдельное приложение, но будет иметь минимальный набор элементов
- fullscreen - используется все доступное пространство экрана
-
orientation - определяет ориентацию по умолчанию, может принимать следующие значения:
- landscape - пейзажная (горизонтальная) ориентация
- portrait - портретная ориентация
- any - любая ориентация
- scope - область URL адресов, входящих в состав приложения
- start_url - путь для точки входа в приложение
- icons - массив описания пиктограмм различных размеров
- splash_pages - при запуске приложения некоторые браузеры (например, Google Chrome) самостоятельно формируют экран заставку. В этом параметре может быть задана страница, которая будет выполнять роль такой заставки.
Связывание manifest-файла с приложением производится с помощью тега ссылки link.
Пример и более подробное описание manifest-файла можно найти на страницах https://developer.mozilla.org/en-US/docs/Web/Manifest и https://developers.google.com/web/fundamentals/web-app-manifest.
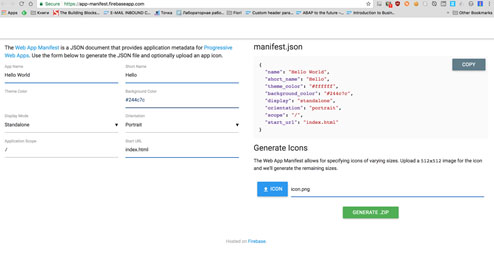
Manifest-файл может быть сформирован вручную, а можно использовать специальные сервисы для генерации manifest-файла, например, один из них https://app-manifest.firebaseapp.com/ позволяет быстро и просто получить результат (Рис. 3). Если параметры приложения не сложно заполнить и руками, то создавать иконки различного размера для приложения довольно нудная задача, и ее решение лучше доверить или скрипту, или подобного рода ресурсу. На выходе мы получаем manifest.json и директорию с иконками, быстро и просто.

Рис. 3. Приложение для генерации Manifest-файла
Создание простого приложения
После того, как мы разобрались с тем, что такое PWA приложения и какие требования к ним предъявляются, давайте попробуем разработать собственное простое PWA-приложение с использованием библиотеки SAPUI5. Точнее мы будем использовать ее свободную реализацию OpenUI5, но для нашего приложения разница неважна.
Сейчас сама функциональность приложения нас не интересует, устроит абсолютный минимум, например, приложение Hello World! из документации к SAPUI5 - https://openui5.hana.ondemand.com/#/topic/592f36fd077b45349a67dcb3efb46ab1. Главная задача - получить web-приложение, пиктограмму которого можно добавить на домашний экран (инсталлировать приложение), работающее без доступа к сети (оффлайн) и проходящее проверку Lighthouse’ом на 100%.
Сделаем мы это в четыре шага:
- Создадим обычное web-приложение, использующее библиотеку SAPUI5
- Добавим файл-дескриптор manifest.json
- Добавим и зарегистрируем Service Worker
- Удовлетворим все требования предъявляемые к PWA приложению
Исходный код приложения можно найти на GitHub https://github.com/mobui/pwa-tutorial-01 (Рис. 4). Каждая директория lesson-* это состояние приложения после соответствующего шага разработки. Например, lesson-01 это обычное web-приложение,
Если хотите прочитать статью полностью и оставить свои комментарии присоединяйтесь к sapland
ЗарегистрироватьсяУ вас уже есть учетная запись?
Войти
