Пример создания CHIP приложения Web Dynpro
В статье описан процесс создания простого приложения Web Dynpro, с помощью которого будет отображаться кратчайший маршрут перемещения из точки А в точку Б на Google карте. Это приложение, можно использовать, например, в функционале ESS(Сервисы самообслуживания персонала) для отображения маршрута сотрудника к месту назначения.
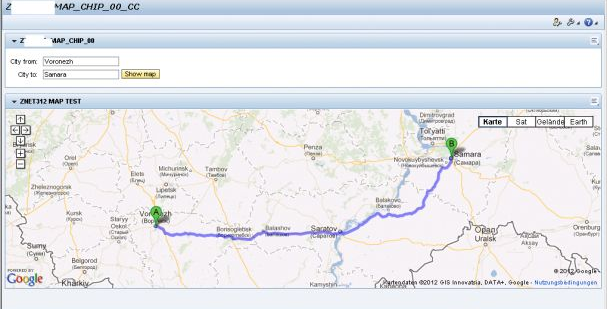
В статье описан процесс создания простого приложения Web Dynpro, с помощью которого будет отображаться кратчайший маршрут перемещения из точки А в точку Б на Google карте, как показано на Рис.1. Это приложение, можно использовать, например, в функционале ESS(Сервисы самообслуживания персонала) для отображения маршрута сотрудника к месту назначения.

Рис.1 Результат работы WEB Dynpro приложения
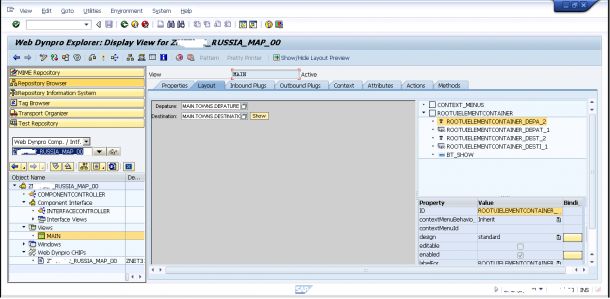
Создадим Web Dynpro компонент. На экране (Рис.2) будут определены поля для пунктов A, Б и кнопка для построения маршрута. Зайдем в основной экран(view) приложения и добавим требующиеся элементы экрана.

Рис.2 Формирование ракурса селекционного экрана
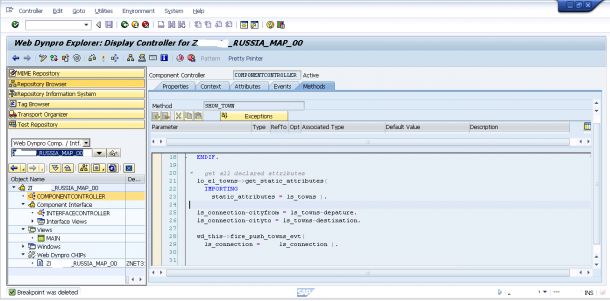
Создадим метод, используя который, считаем информацию с экрана (Рис.3). Для формирования кода также воспользуемся его построителем. Считаем значение контекстных переменных из полей город отправления и прибытия. Также вызовем событие для взаимодействия с CHIP компонентом PUSH_TOWNS(28-29 строки кода).

Рис.3 Считывание данных из атрибута
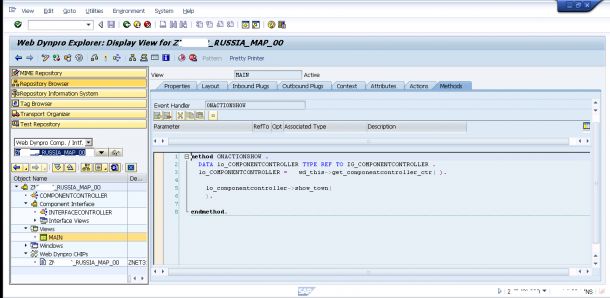
Создам обработчик события нажатия на кнопку, которое будет вызывать метод SHOW_TOWN (Рис.4 ). Для этого воспользуемся построителем кода.

Рис.4 Вызов метода из события
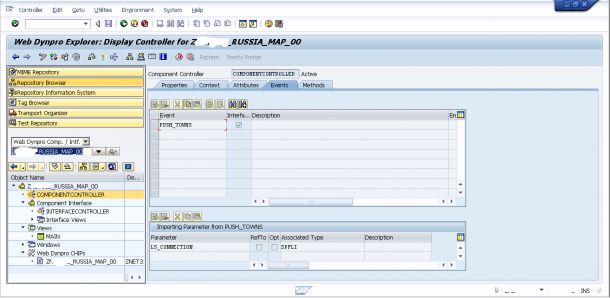
Создам событие в компоненте контроллера (Рис.5). Назовём его PUSH_TOWNS, событие будет содержать параметр импорта LS_CONNECTION, которое в своей структуре имеет поле для заполнения пункта А и Б. Это событие необходимо для интеграции с CHIP компонентом. Событие содержит параметр импорта LS_CONNECTION и структуру, содержащую поля мест вылета и прилета, воспользуемся стандартной структурой SPFLI.

Рис.5 Обработчик события в компоненте контроллера
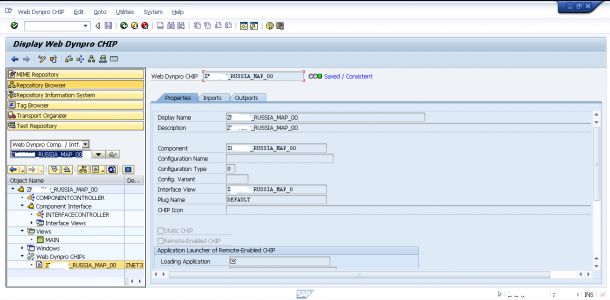
Теперь создадим CHIP компонент (нажать правой кнопкой на компонент Web Dynpro -> создать Web Dynpro CHIP comp. ) Рис.6, Рис.7.

Рис.6 Создание CHIP компонента
«Провалимся» в Web Dynpro CHIP:

Рис.7 Создание CHIP компонента
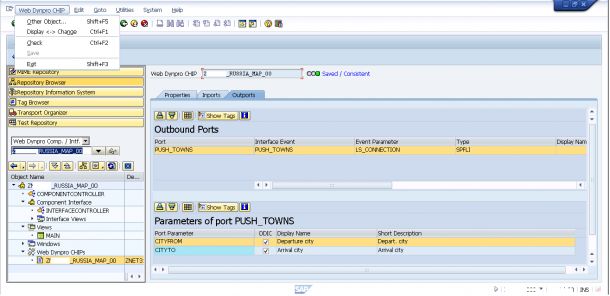
Необходимо создать Outbound Ports, которые будут привязаны к событию, созданному ранее в контроллере компонента (Рис.8).

Рис.8 Создание CHIP компонента
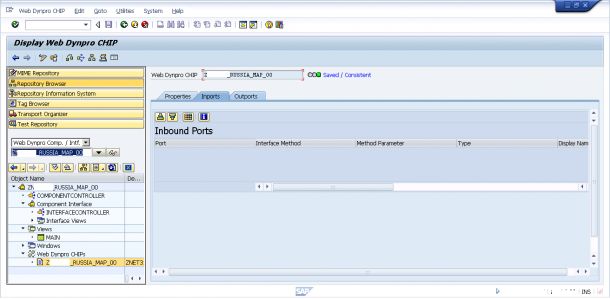
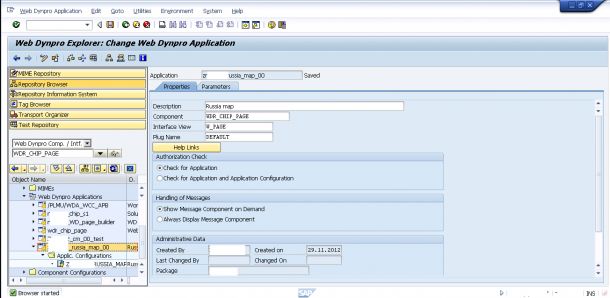
Теперь создаем CHIP приложение и конфигурацию этого приложения в компоненте WDR_CHIP_PAGE (Рис.9):

Рис.9 Создание приложения для CHIP компонента
Запускаем
Если хотите прочитать статью полностью и оставить свои комментарии присоединяйтесь к sapland
ЗарегистрироватьсяУ вас уже есть учетная запись?
Войти
