Использование OData-сервиса в UI5-приложении
Продолжаем развёрнутый разговор об Odata по материалам моих мастер-классов по Web ABAP, разбирая до деталей тонкости данной темы на практических примерах, выполняемых в системе.
Содержание
Что такое UI5 и что такое Fiori
Среда разработки UI5-приложения
Создание шаблонного приложения Worklist в среде WebIDE
Обзор элементов UI5-приложения
Доработка приложения на основе шаблона: дополнение view
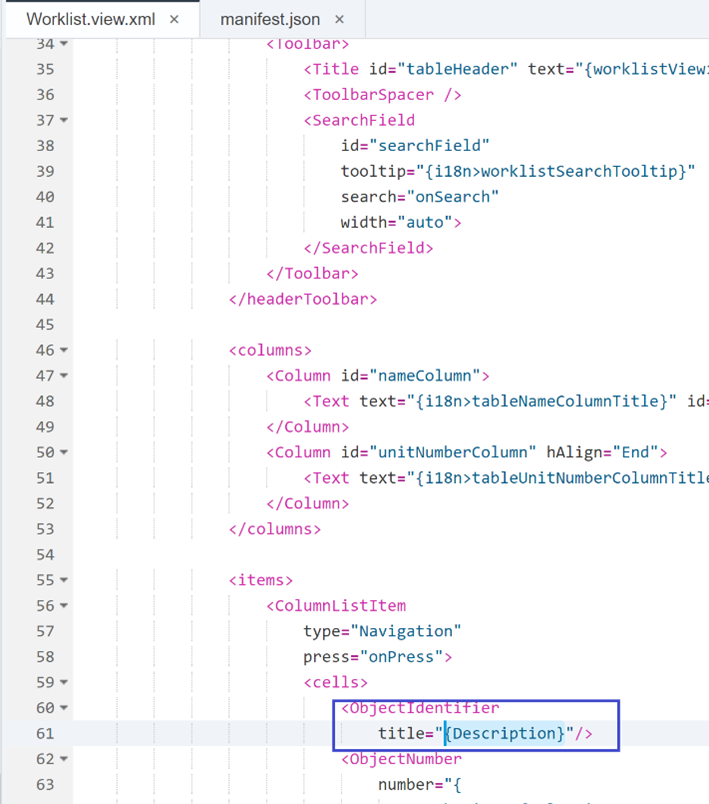
Изменение 1: Добавление столбцов в элемент Table и привязка их к модели данных
Изменение 2: изменение текстов UI5-приложения через тексты в файлах i18n
Изменение 3: отображение range-значений на view Object.view.xml
Изменение 4: Вывод сообщения с помощью JavaScript и дополнительная проверка
Изменение 5: Изменение routing – добавление перехода между view (изменение файла manifest)
Доработка приложения на основе шаблона: задействование OData-операций Create / Update / Delete
Приложение на основе шаблона: шаблон Master-Detail
Что такое UI5 и что такое Fiori
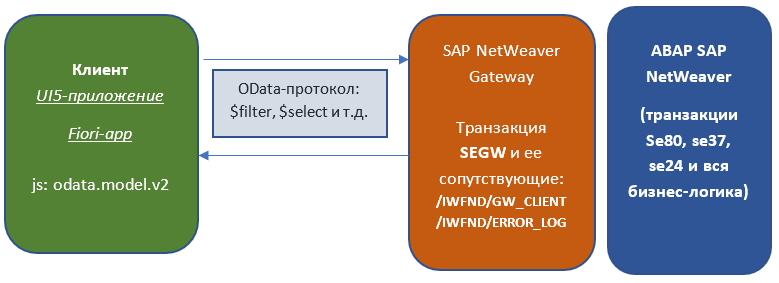
UI5 – это инструмент (framework) для построения приложений фронтенда на языке JavaScript. Приложения UI5 «наглядно» и «понятно» отображают информацию. В нашем примере UI5 приложение будет, по сути, выступать «клиентом» (OData-consumer).

UI5 (как и любой framework) содержит в себе набор библиотек, чтобы некоторые разработки выполнялись быстрее. Одной из таких библиотек в UI5 является sap.ui.model.odata.v*. Функционал в этом namespace позволяет взаимодействовать с данными, которые возвращает OData-producer (в нашем случае SAP NetWeaver Gateway).
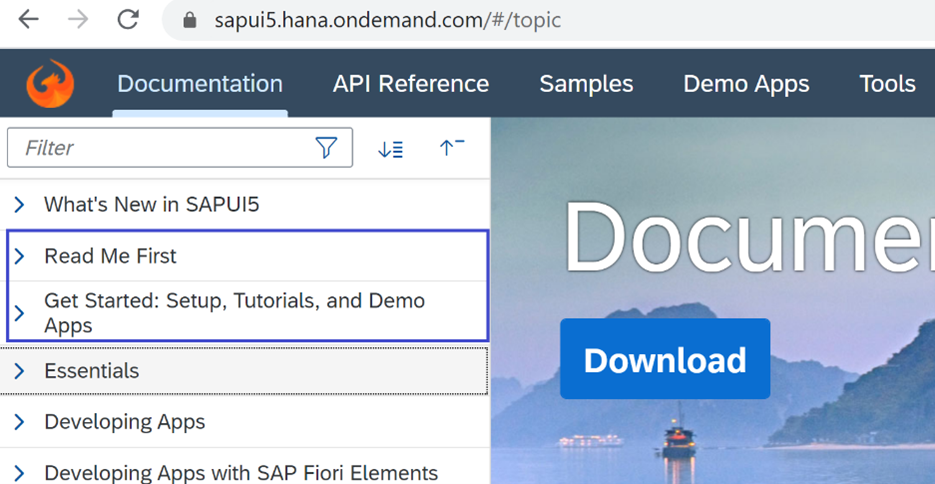
openUI5 и sapUI5 поддерживаются и развиваются SAP. openUI5 – это открытая библиотека, которую можно использовать как любой open-source. sapUI5 – это библиотека, встроенная в продукты SAP (например, SAP NetWeaver) (в дальнейшем под UI5 будет понимать sapUI5, так как в нашем случае разработка ведется на SAP NetWeaver). По UI5 имеется подробная справка: https://sapui5.hana.ondemand.com/#/topic . В справке есть также tutorial и множество примеров, что облегчает взаимодействие с этой библиотекой.

Мы не будет погружаться в тонкости разработки на UI5, но сделаем приложение, использующее OData-сервис (разработанный на предыдущем шаге).
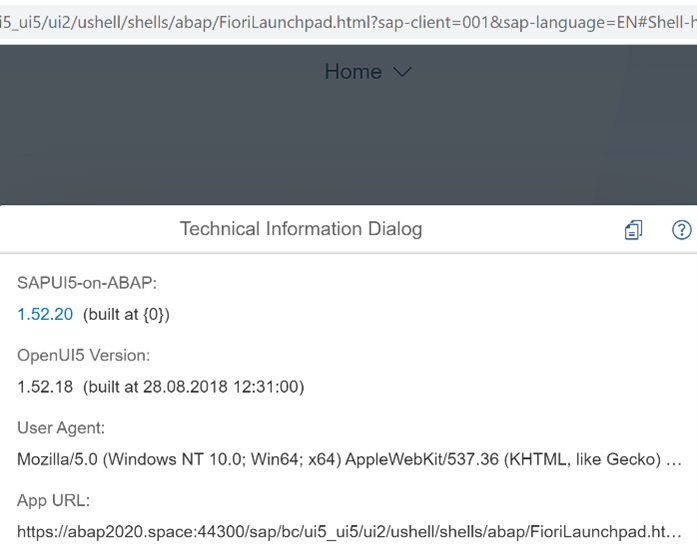
Ui5 (как и большинство массовых JavaScript-продуктов) развивается; и важно обращать внимание на используемую версию, так как наличие некоторых компонентов зависит от версии. Чтобы узнать версию в системе нужно на стартовом окне с плитками в системе нажать комбинацию Ctrl + Left Alt + Shift + P.

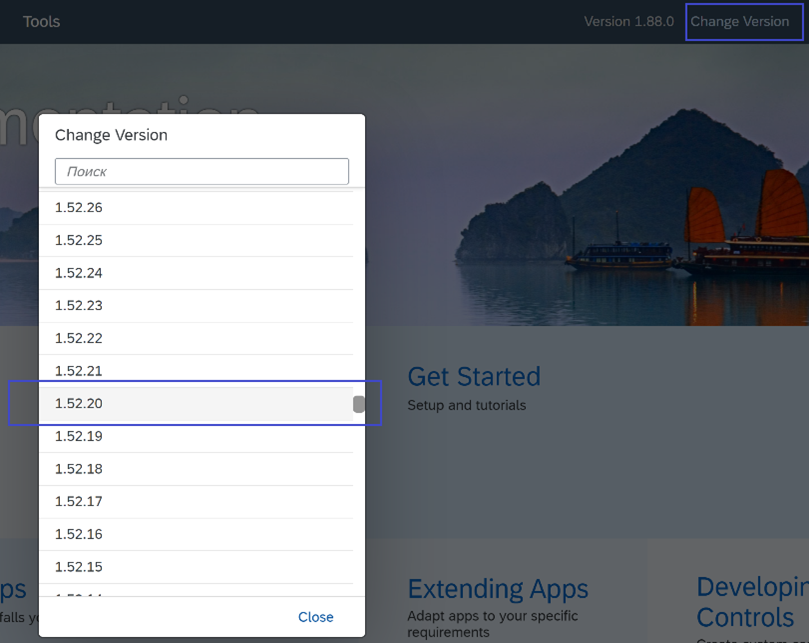
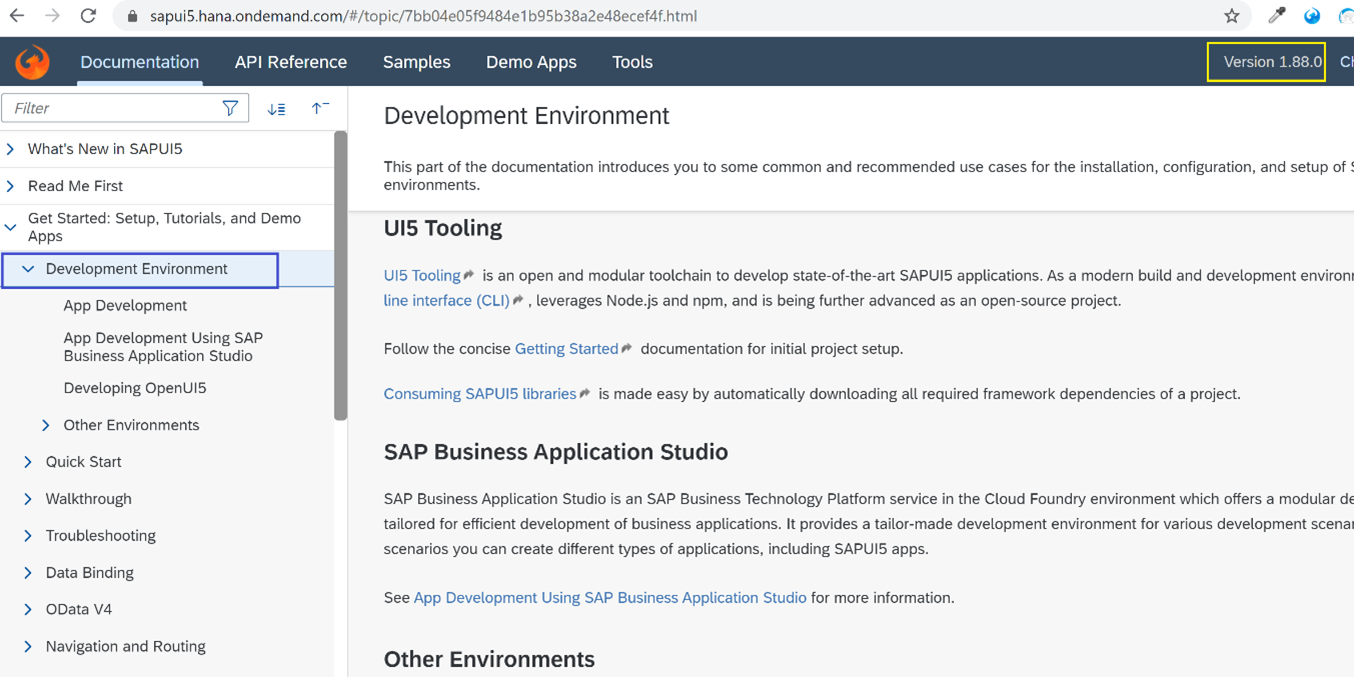
В справке нужную версию выбирать здесь

Обновление версии Ui5 в системе – это значительно менее трудозатратный процесс, нежели обновление ABAP-версии. По факту – это загрузка файлов в систему и не более. Но выполняет эти работы – группа Basis. Хорошим подходом – является регулярное обновление версии (не менее 1 раза в полгода).
SAP Fiori – это не framework, а подход к дизайну приложений (https://experience.sap.com/fiori-design-web/sap-fiori/ ), который проектируется с учетом user experience и обещает быть надежным, стабильным, переиспользуемым и расширяемым в масштабах предприятия (и предприятий). В Fiori имеется большой набор компонентов (элементов интерфейса) для различных нужд и целей. Во Fiori Guidelines указаны рекомендации, когда следуют использовать тот или иной элемент, чтобы получить максимальную от него пользу.
Приложения (и прототипы приложений) SAP Fiori разрабатываются на framework SAP UI5.
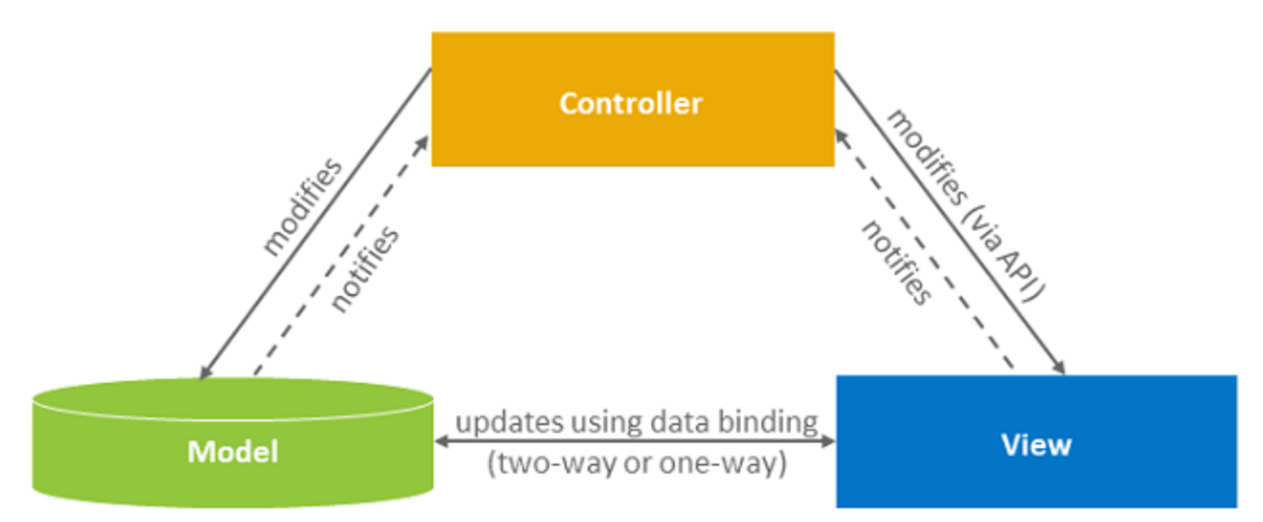
Важным принципом разработки UI5-приложений является концепция MVC (model-view-controller) – описана в справке Ui5 - https://sapui5.hana.ondemand.com/#/topic/91f233476f4d1014b6dd926db0e91070 . Кратко (как и в случае с примером из предыдущей главы про ALV): view используется для отображения (визуализации) данных приложения (model) и дает возможность пользователю взаимодействовать с данными (controller). Элементы view / model / controller, как правило, отделяют между собой технически: отдельный файл / объект для view / model / controller, а также не смешивают обязанности между этими объектами (например, если требуется добавить данные для отображения, то controller сообщает об этом model; в свою очередь model обновляется и обновляет view). В справке UI5 приведено пояснение с примерами применительно к UI5.

При разработке приложения мы обратим на это внимание и будем следовать MVC-концепции.
Среда разработки UI5-приложения
Рекомендованной средой разработки (она также обозначена в справке) на текущий момент является UI5 Tooling (для on premise) и SAP Business Application Studio (для on-Cloud); однако технически можно использовать любую IDE для JavaScript.
Однако, нужно заметить, что для каждой версии обозначена своя рекомендованная среда.

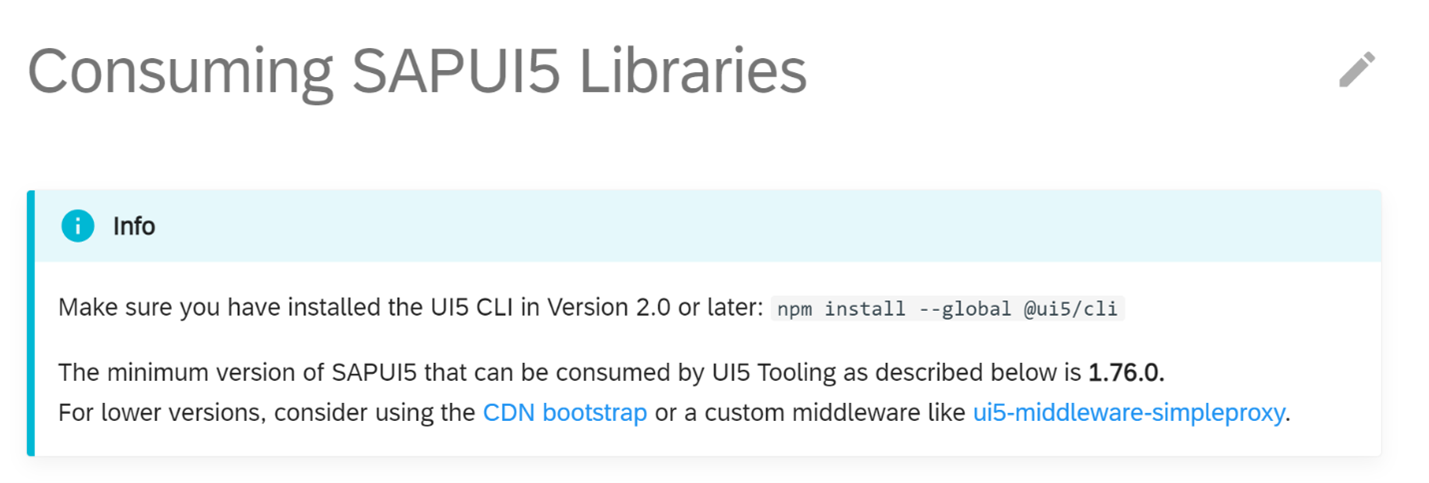
Согласно справке для Ui5 Tooling минимальная версия 1.76.0:

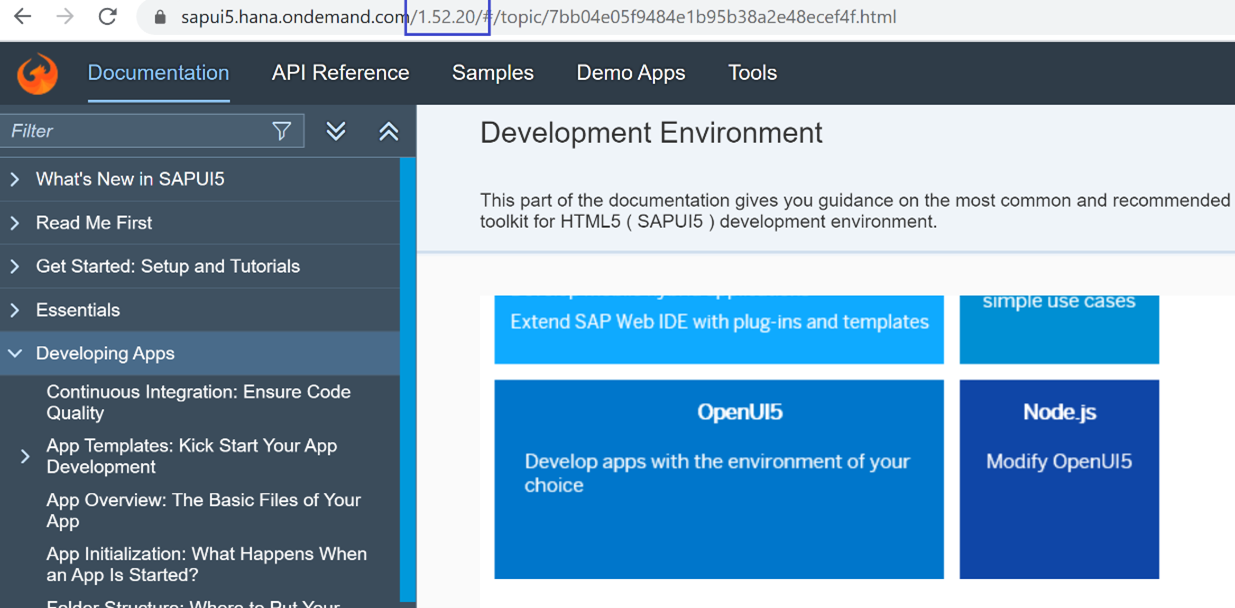
Для версии UI5 1.52.20 (которая установлена на тестовой базе) в качестве среды разработки обозначена WebIDE (хотя подразумевается webIDE Full Stack):

В своем примере мы будем использовать webIDE personal Edition, а также покажем пример по использованию «любой среды» на примере WebStorm.
Для установки WebIDE могут быть полезны следующие ссылки:
Web IDE personal edition – полезные ссылки:
https://help.sap.com/viewer/825270ffffe74d9f988a0f0066ad59f0/CF/en-US/5b8bca3147ee4dfd99be8aaf6bd4f421.html
Источник, откуда можно взять исходник:
https://tools.hana.ondemand.com/#sapui5
Инструкции по установке:
https://blogs.sap.com/2018/03/29/installing-sapwebide-personal-edition-and-connect-it-to-a-system/
https://sapuifive.ru/sap-web-ide/vybor-sredy-razrabotki-dlya-sapui5/
JavaScript-basic help:
https://developer.mozilla.org/ru/docs/Web/JavaScript
https://learn.javascript.ru/
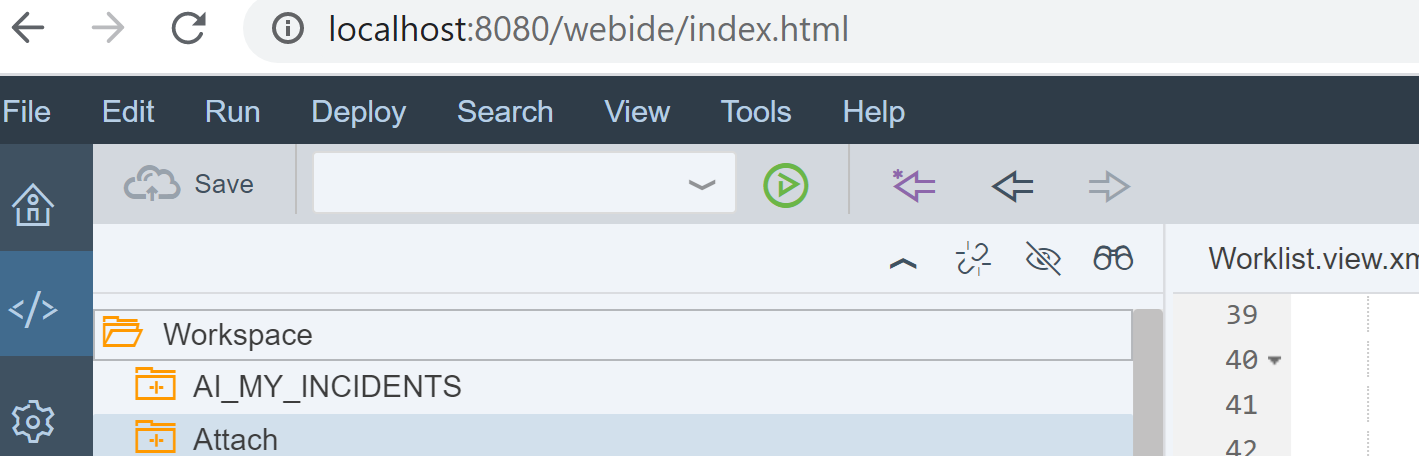
Запущенная среда разработки WebIDE personal edition выглядит таким образом:

Создание шаблонного приложения Worklist в среде WebIDE
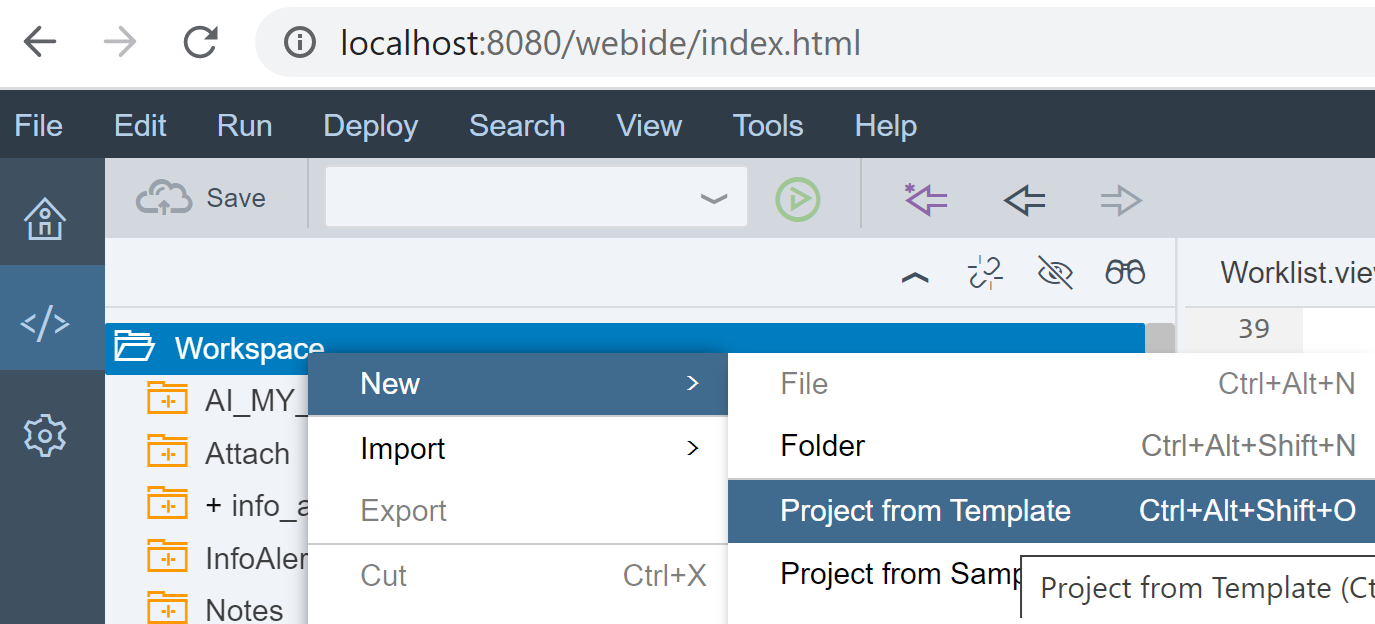
Для создания приложения на основе шаблона необходимо щелкнуть правой кнопкой мыши по WorkSpace и перейти по меню New -> Project from Template.

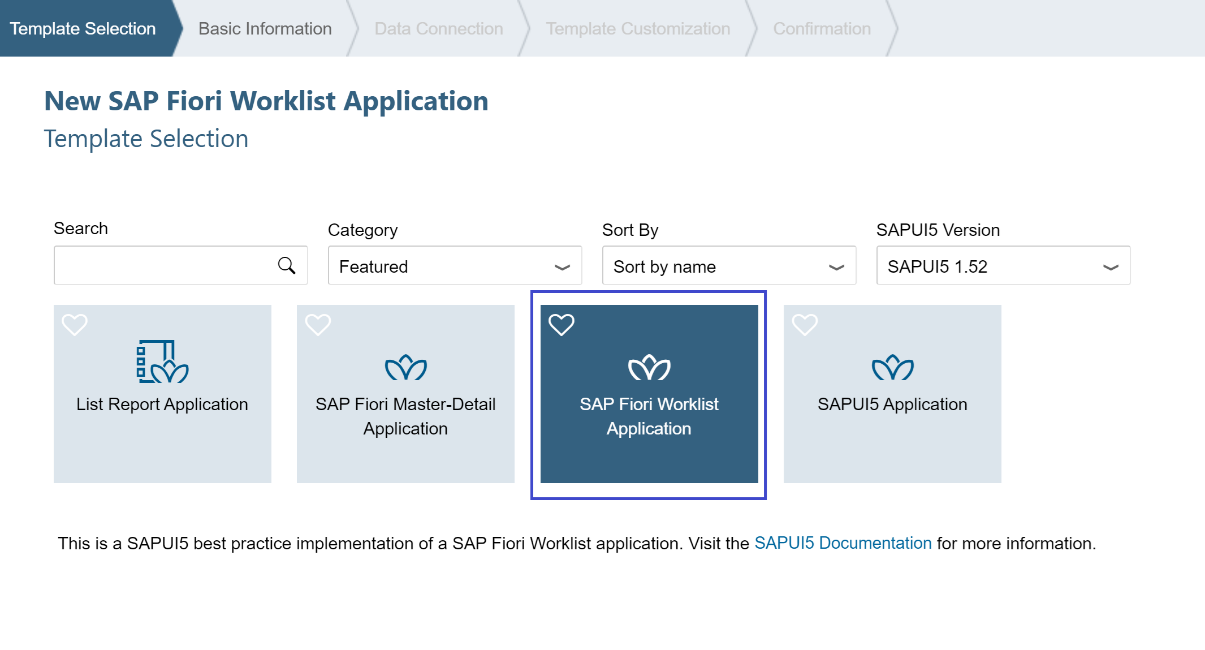
В качестве шаблона выберем SAP Worklist Application и нажмем далее:

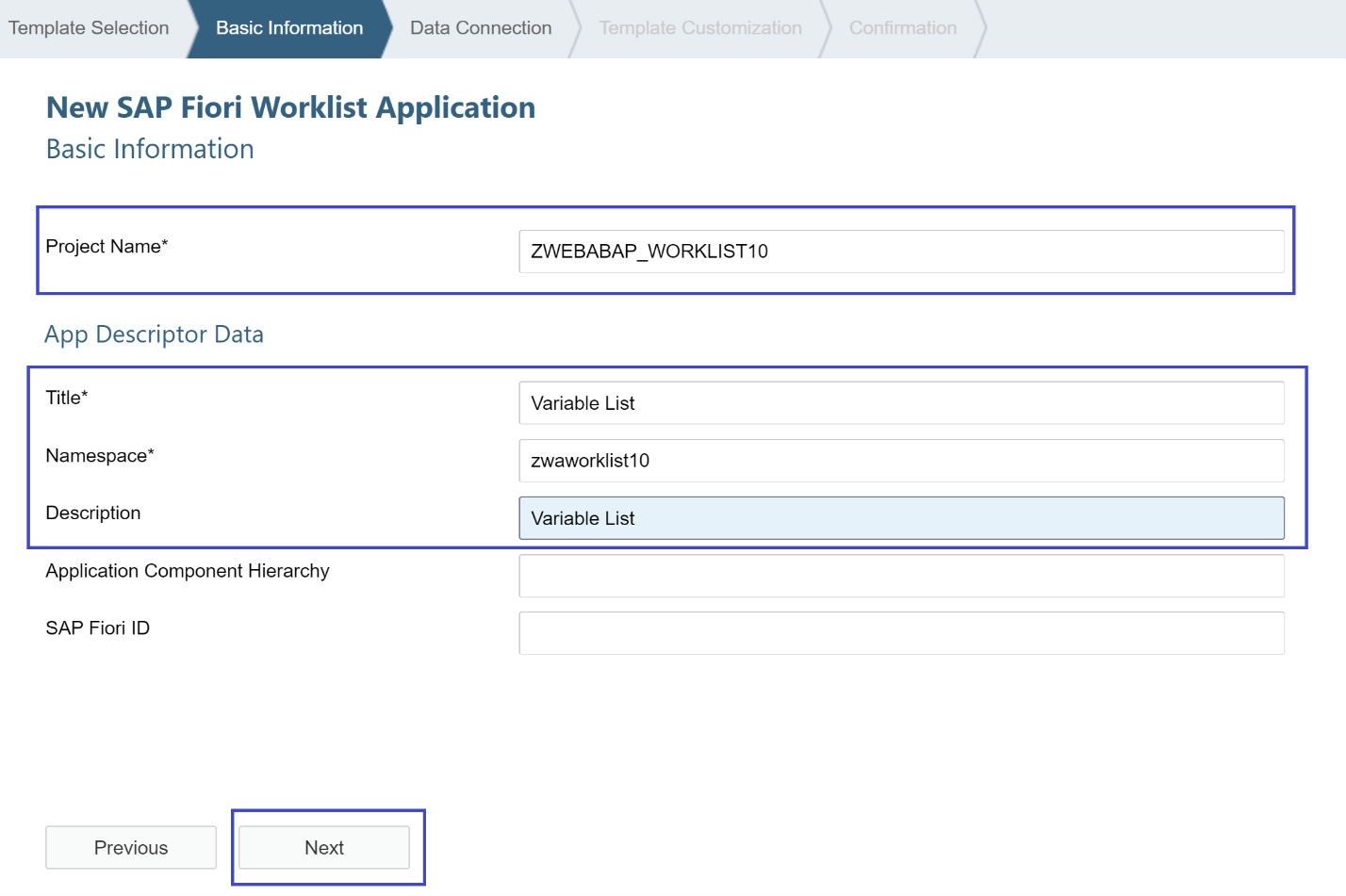
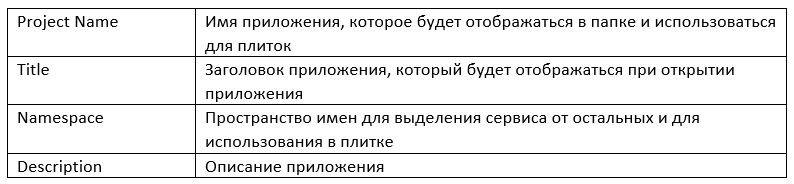
Заполняем данные запрашиваемые данные (пояснение ниже в таблице):


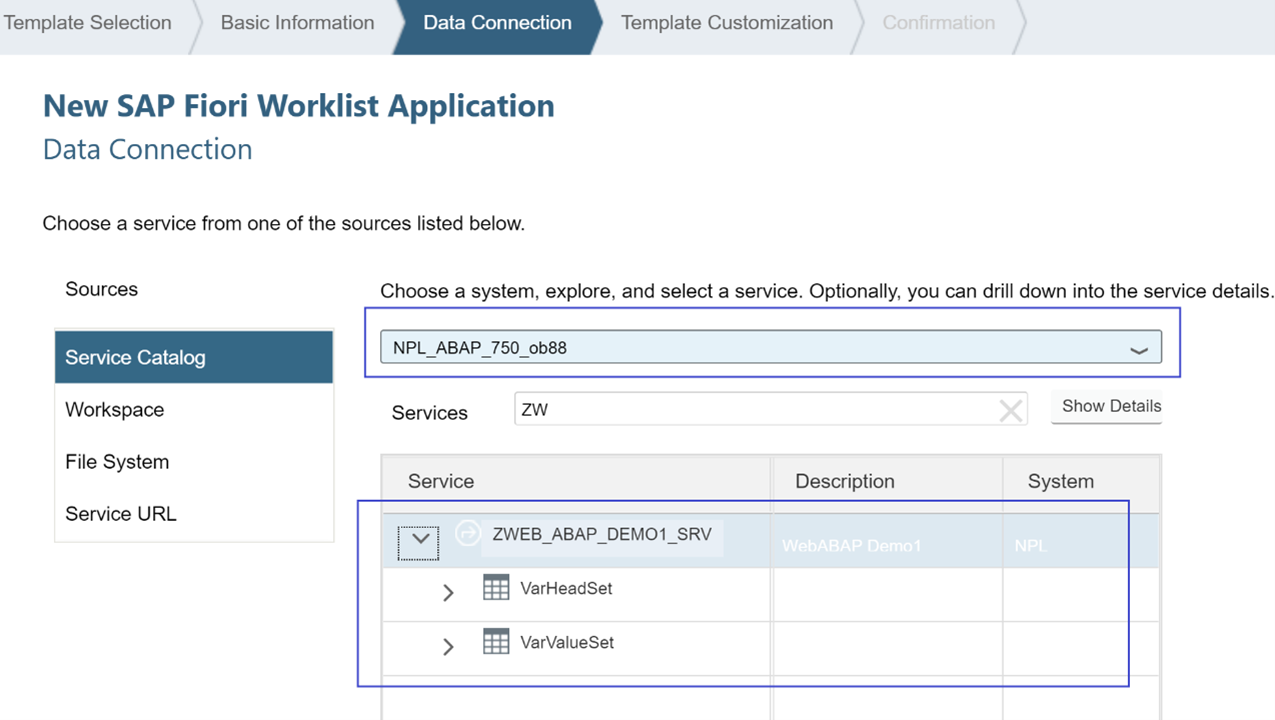
Далее выбираем web-service и переходим далее:

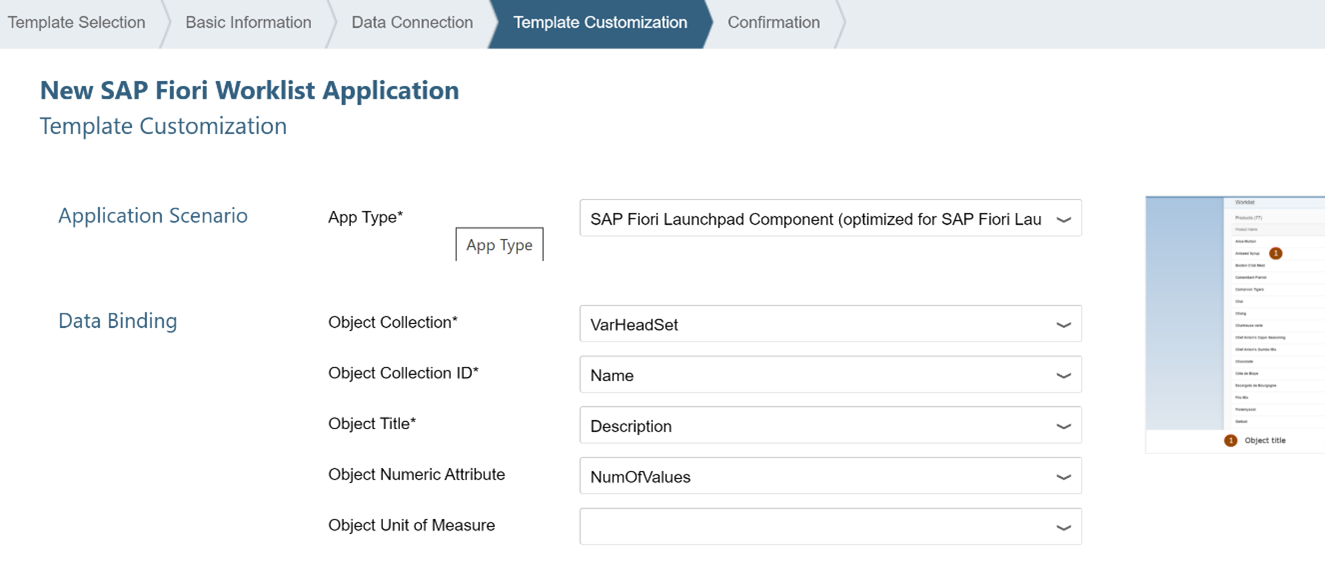
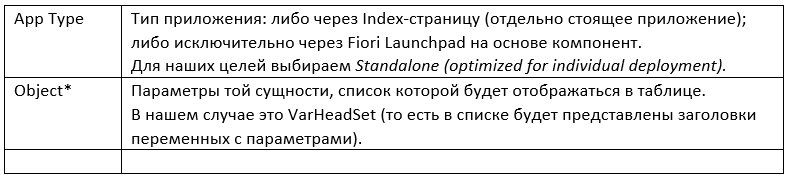
Затем указываем Template Customization:


Приложение создано (после нажатия на кнопку Finish).
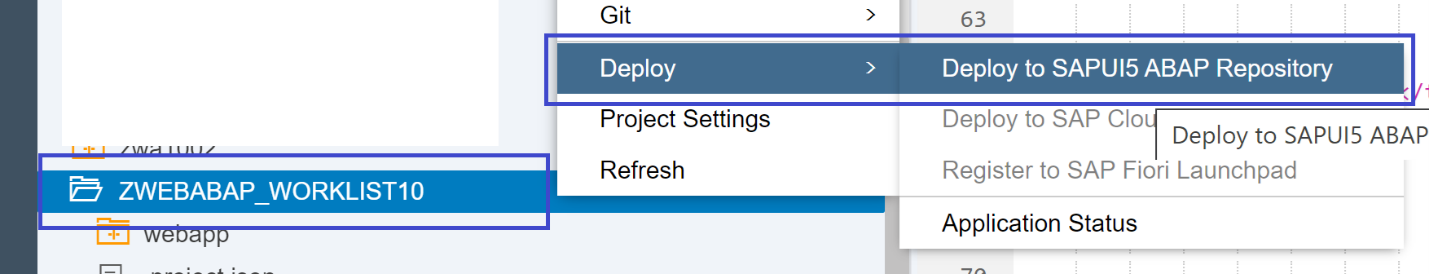
Чтобы посмотреть, что получилось и протестировать на сервере – нужно сделать Deploy в ABAP-repository.

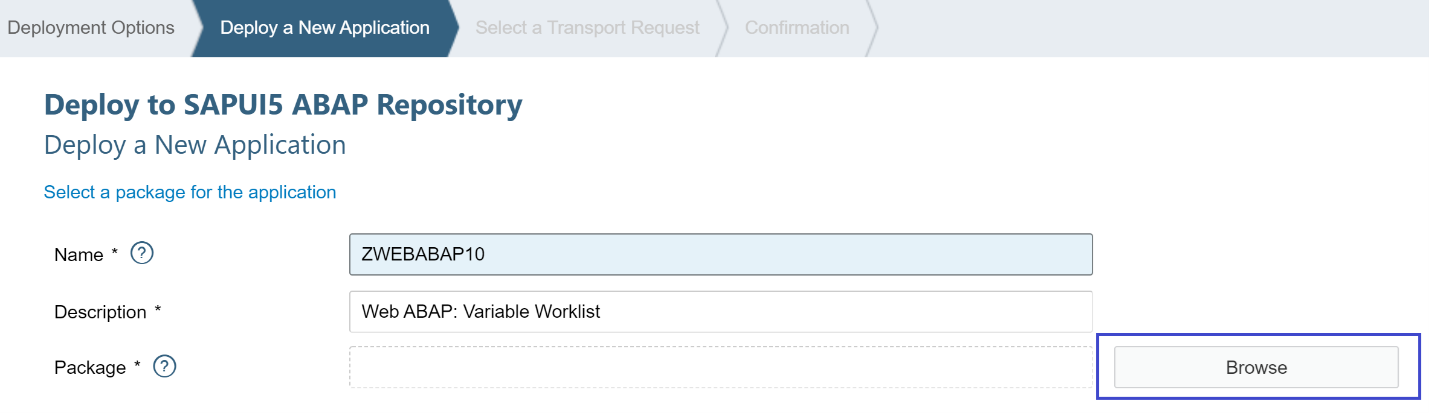
Указываем целевую систему, техническое имя, описание и пакет, а также запрос:

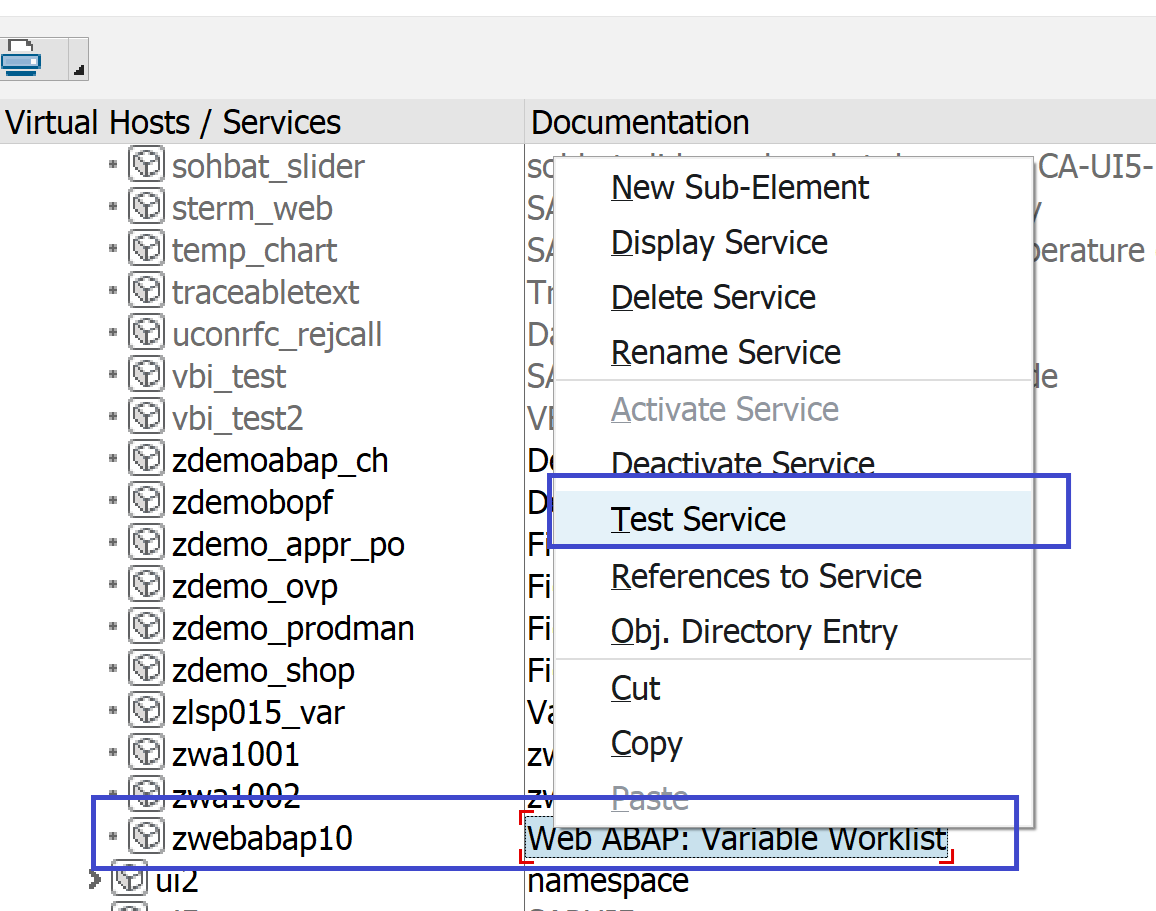
Система создаст сервис для UI5-приложения. Для тестирования (запуска) приложения нам нужно знать ссылку на него; для этого переходим в транзакцию SICF. И находим его по пути: sap / bc / ui5_ui5 / sap / zwebabap10.

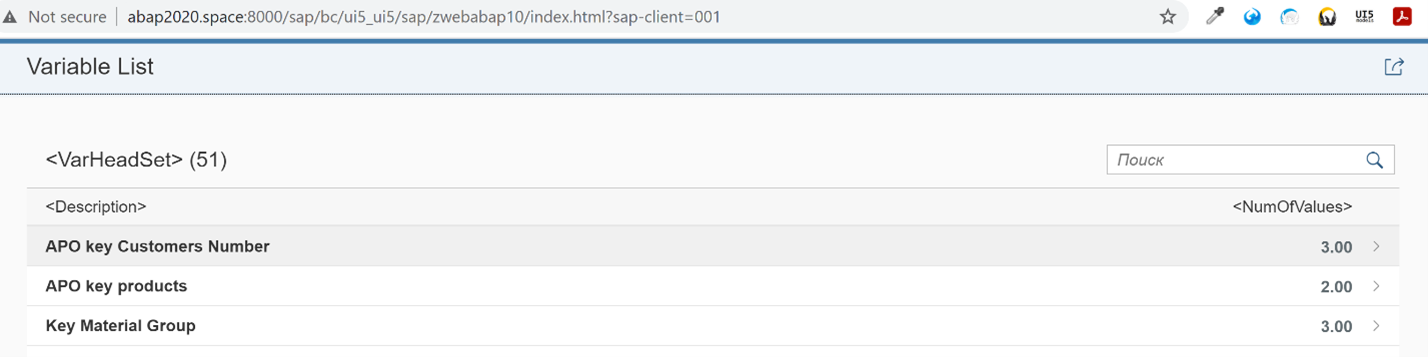
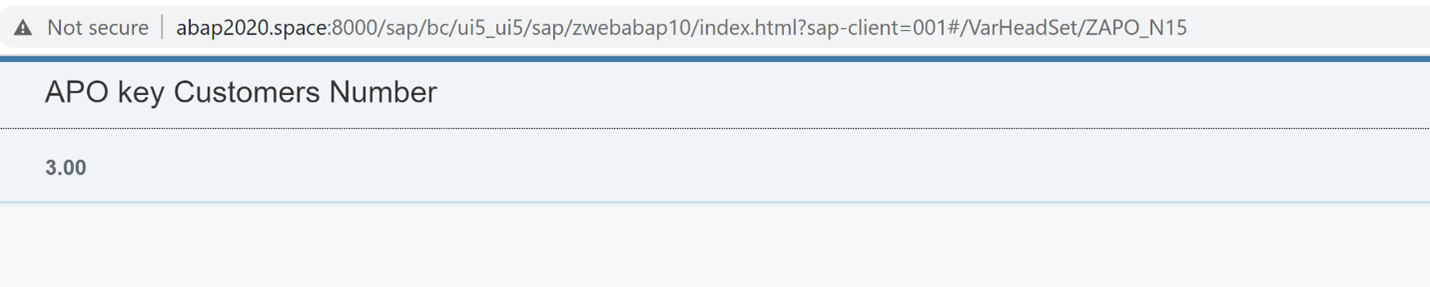
Система запустит ссылку (первый запуск будет продолжительным) и отобразит Worklist.
Видно, что система создала таблицу и выводит данные из созданного и привязанного OData-сервиса, однако не вся информация представлена; более того, 2ой view не отображает почти никакой информации.
View Worklist

View Object

Нам необходимо внести изменения в получившееся приложение, а именно: добавить столбцы и добавить информацию на View Object.
Обзор элементов UI5-приложения
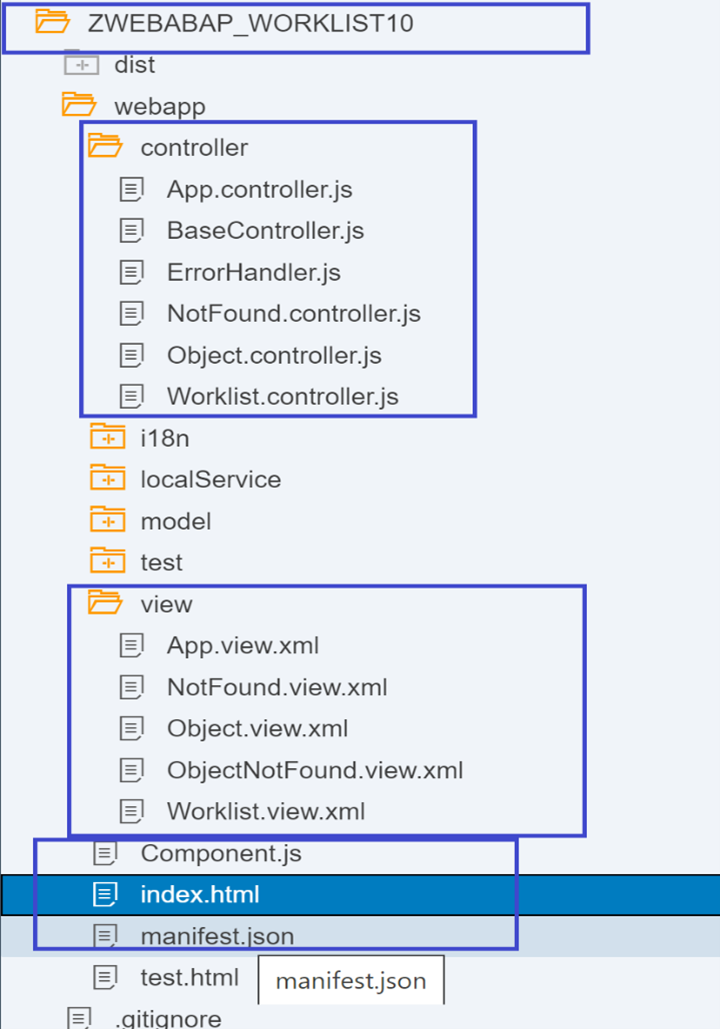
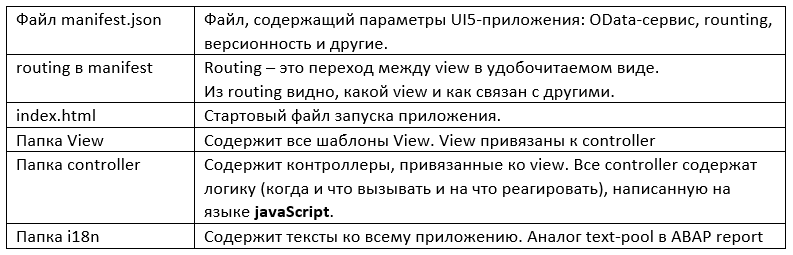
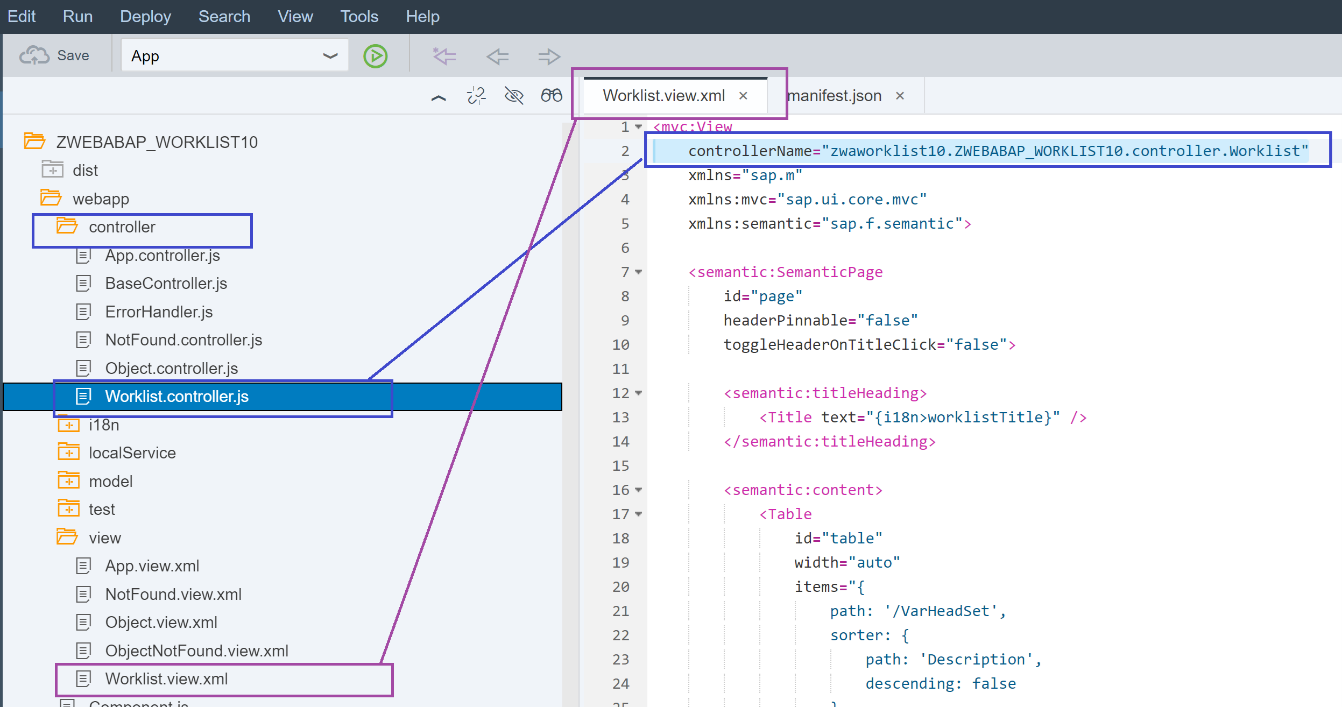
Обратим внимание на структуру UI5-приложения ZWEBABAP_WORKLIST10.


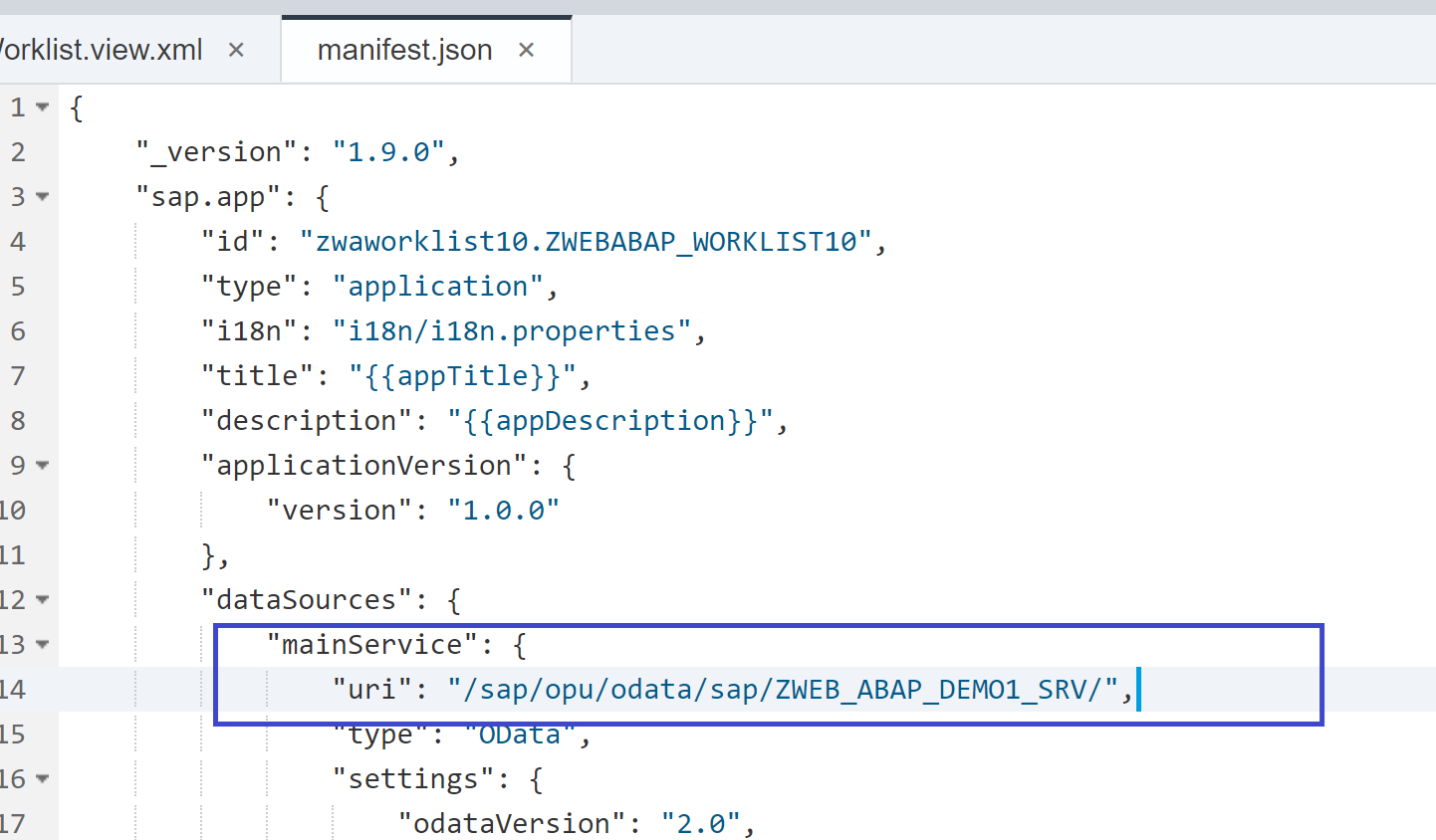
Из manifest видно, к какому сервису привязано приложение. Хорошей практикой считается 1-1, то есть 1 приложение UI5 соответствует 1му OData-сервису на стороне ABAP.

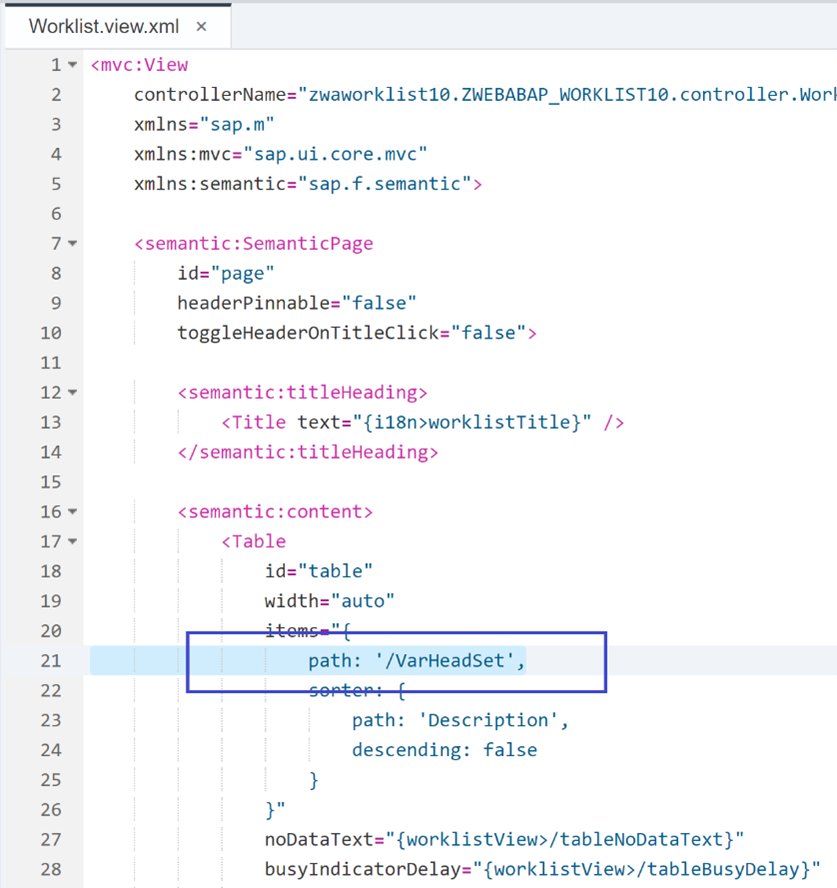
Обзор Worklist.view.xml
Как правило, view делается в xml виде. XML-вид позволяет прозрачно и понятно видеть используемые контролы (элементы интерфейса), а также видно, каким образом модель данных привязана ко view.
В нашем случае система привязала view к сущности VarHeadSet.

Обратим внимание, как система делает привязку модель ко view: это наиболее прозрачный и понятный подход.

С View связан контроллер (набор javaScript функций, реагирующий на события); какой именно указано в начале view. Собственно, именно из controller происходит обращение к OData и заполнение модели данных.

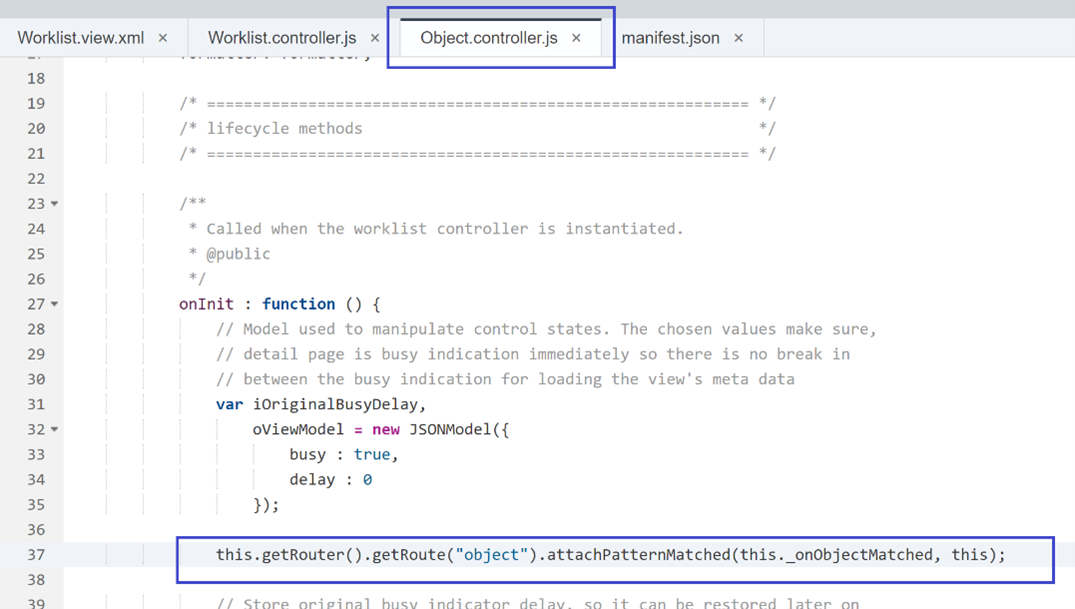
В Controller, в свою очередь, определены события, которые «генерирует» view. Имеются события, которые определены через framework (то есть они есть в каждом view; по сути «вшиты» в UI5):
1) Вызов функции onInit – происходит, когда view загружается (выполняется только один раз при загрузке View; если view открывается повторно, то функция не вызывается). В этой функции может происходит привязка функций к другим событиям. И, как правило, такой привязкой является – привязка функции на открытие view. (именно так делает шаблонный код).

А также события, привязанные через view к элементами (controls).

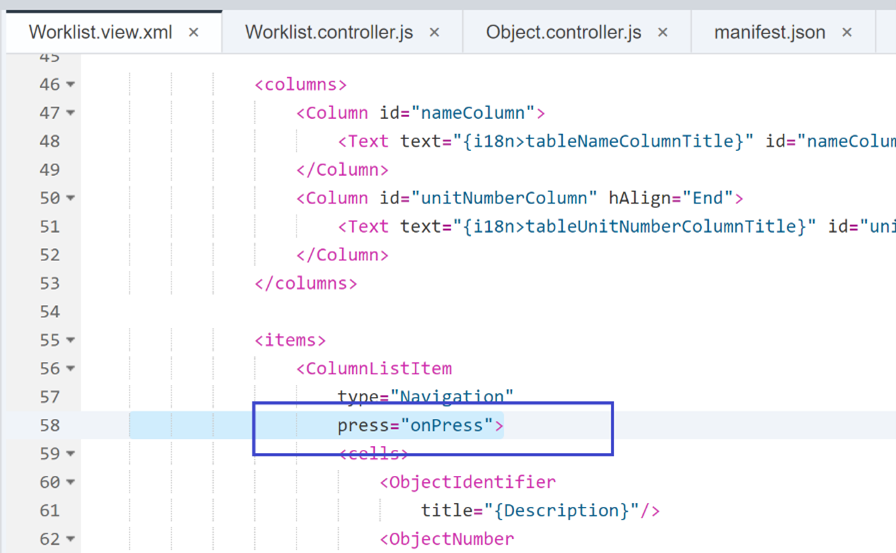
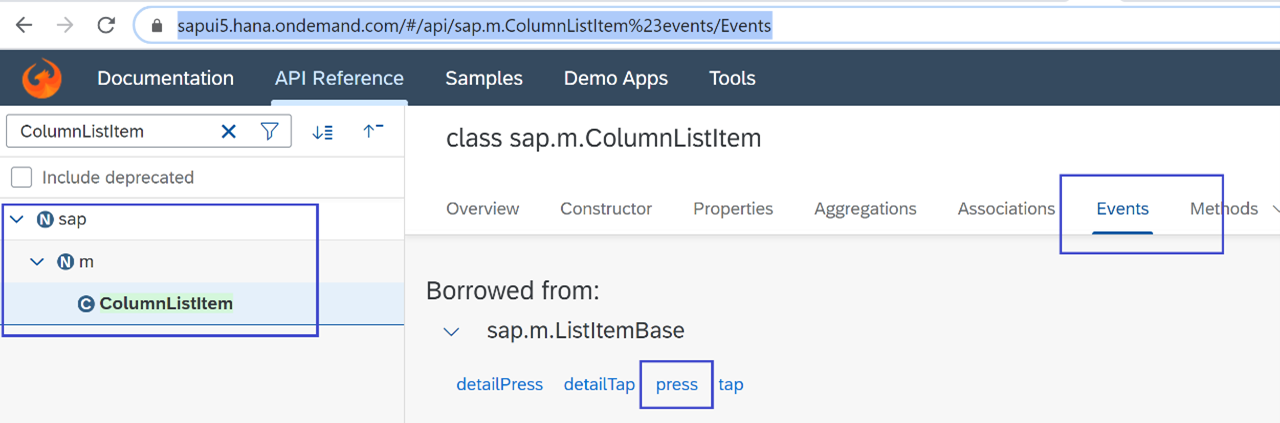
У элементов ColumnListItem есть событие (Event) press. И к этому событию можно привязать JavaScript-функцию onPress. Какие есть события у элемента, а также их применимость – нужно смотреть в справке (при чем регулярно, так как события могут устаревать и рекомендованные подходы могут меняться).

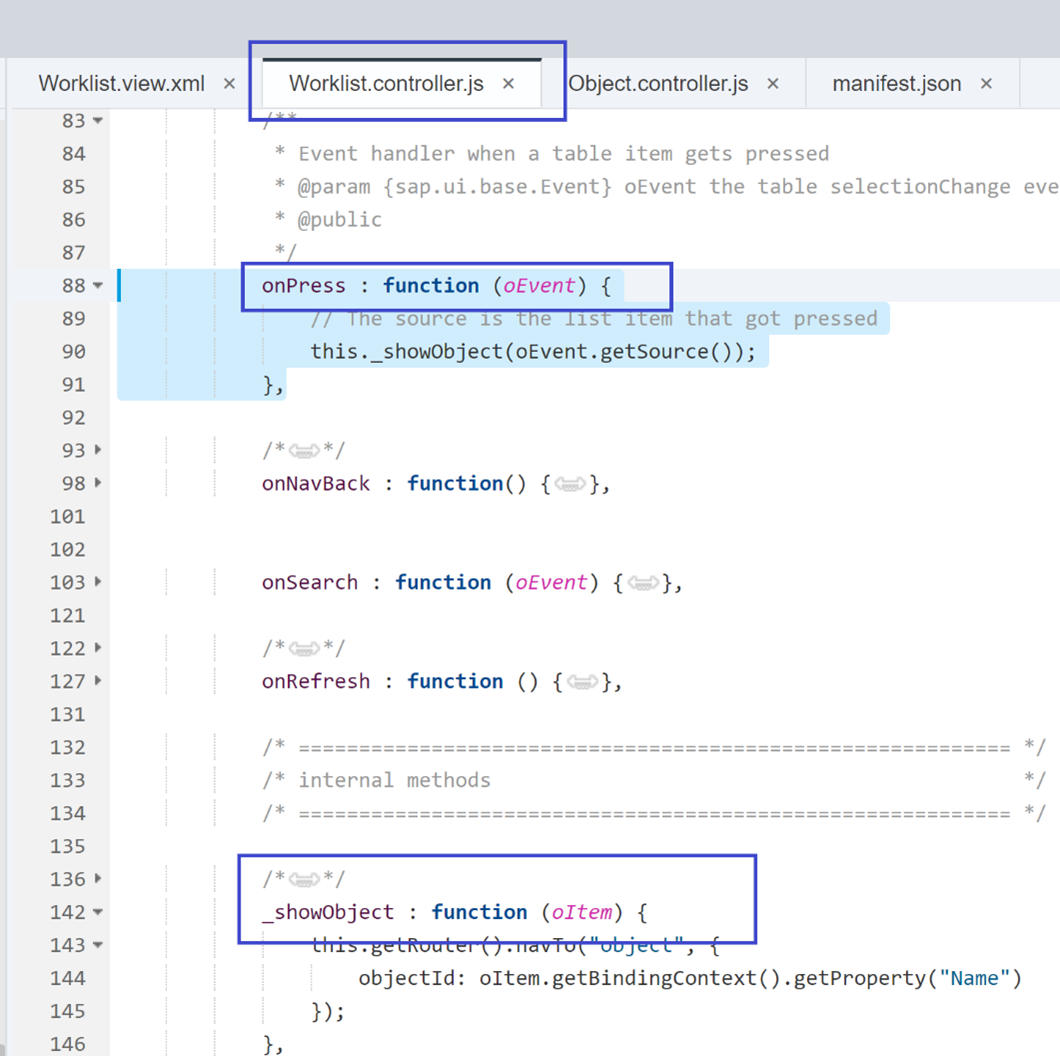
Функция onPress в controller.js:

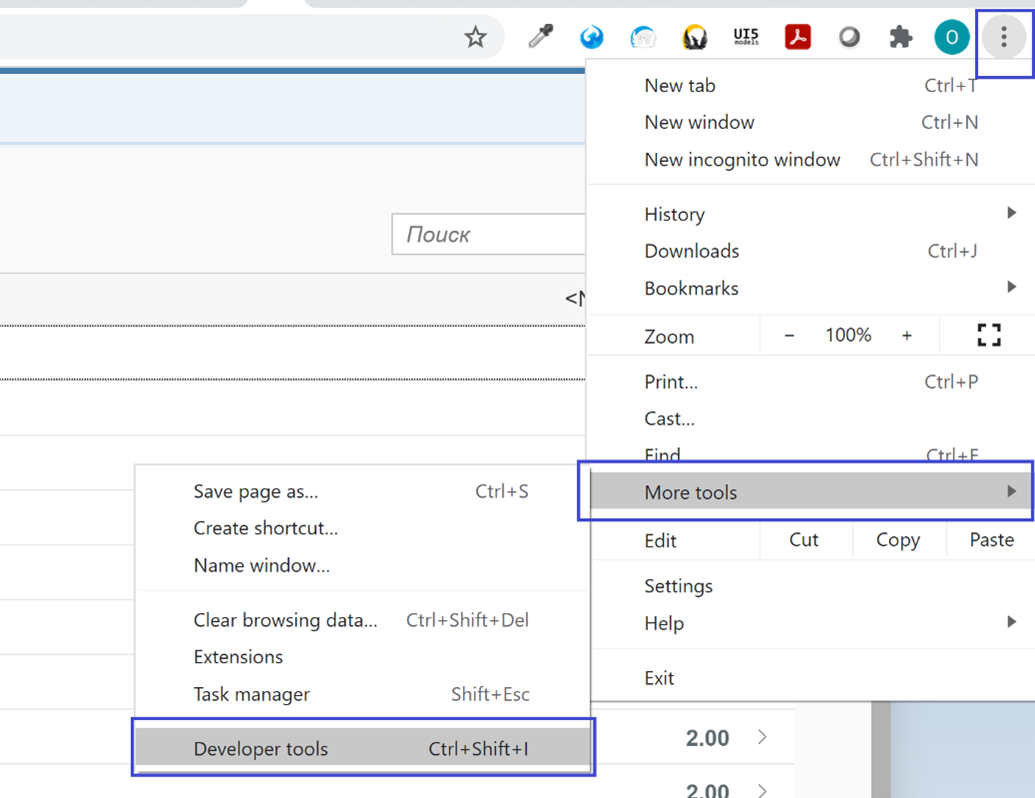
Теперь запустим приложение в Google Chrome и посмотрим последовательность вызовов.
Settings -> More Tools -> Developer Tools

Откроем вкладку Network и перезагрузим страницу. Среди прочих вызовов мы видим:
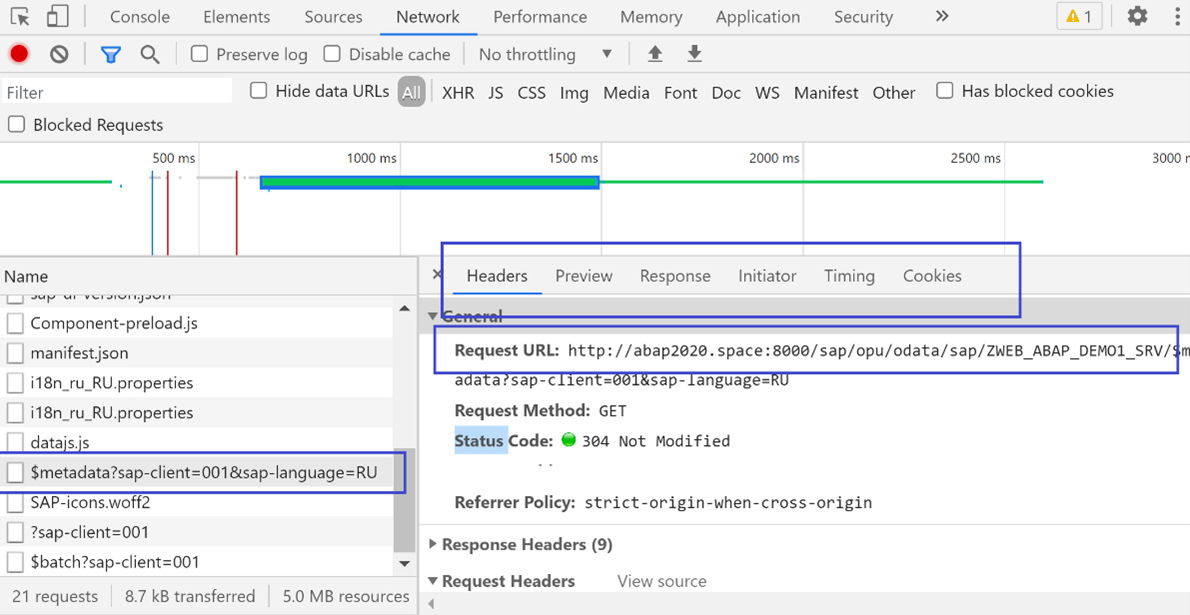
1) Загрузку метаданных (по факту – это первое обращение к сервису); и именно по запросу metadata можно понимать, какие точно сервисы вызываются из приложения.

Через вкладки Headers / Preview / Response мы можем посмотреть, что запрашивалось и на каких параметрах.
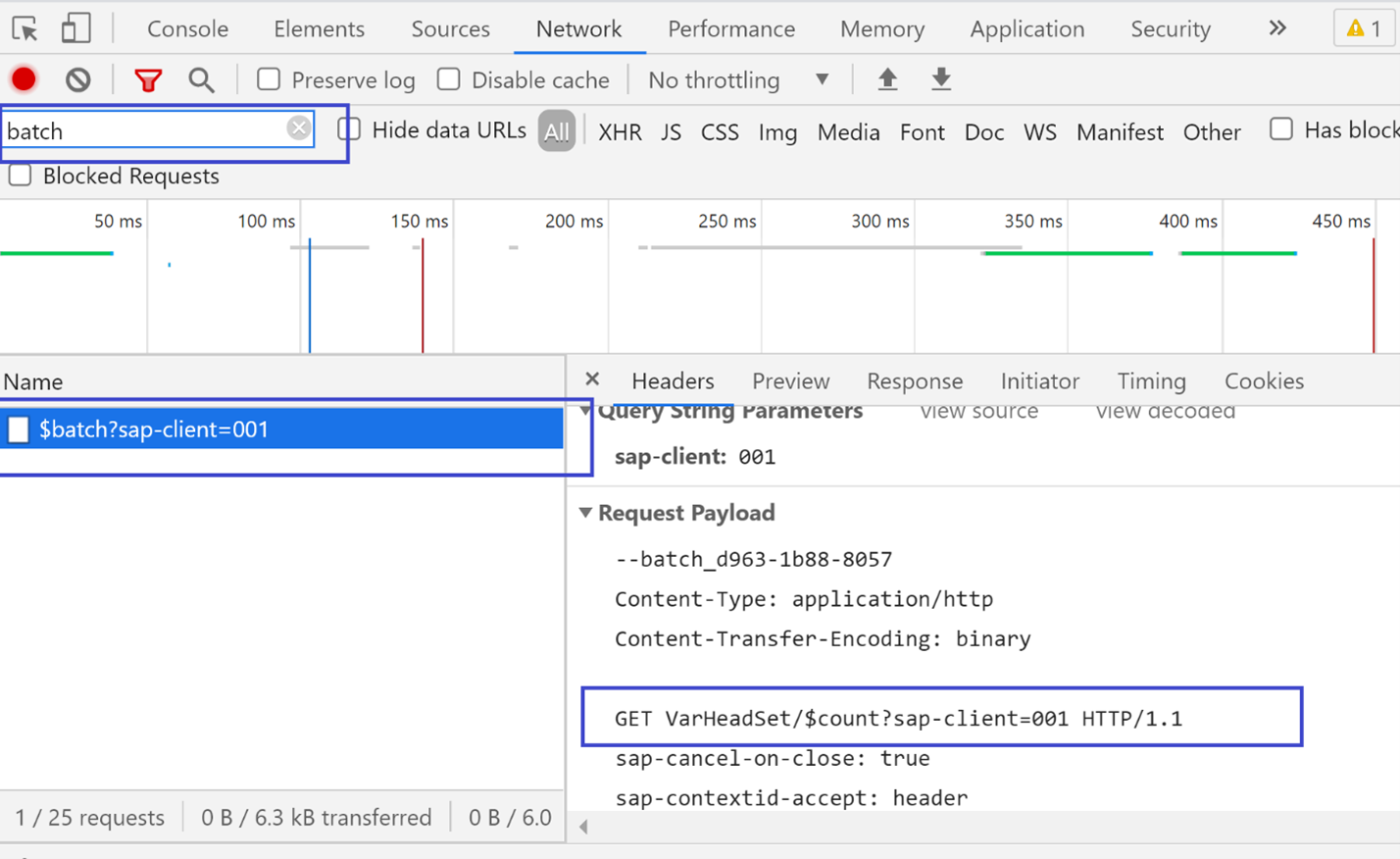
2) По ключевому слову batch мы можем найти все запросы на данные из Google Debugger. Обратим внимание, что framework UI5 «дообогащает» запрос дополнительными опциями (которые в нашем случае не реализованы пока что).
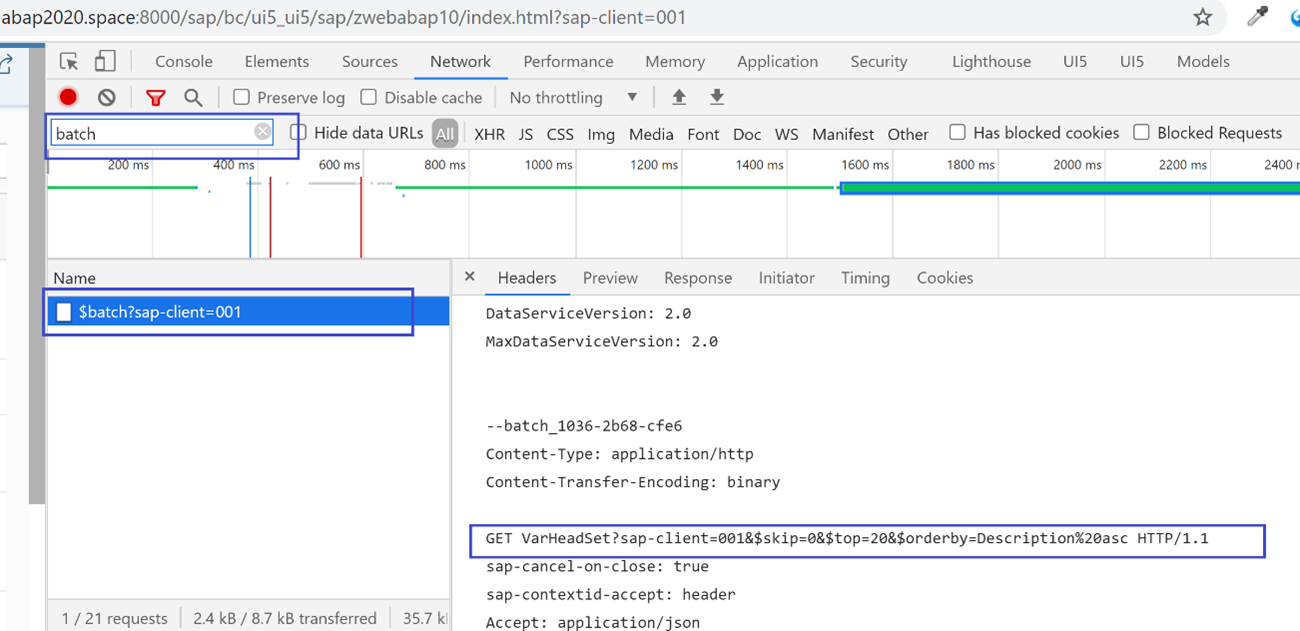
Мы видим также, что batch состоит из count-Запрос + запрос на данные за счет client-side пагинации.
Запрос с OData-опцией $count.
\
Запрос на данные с client-side paging.

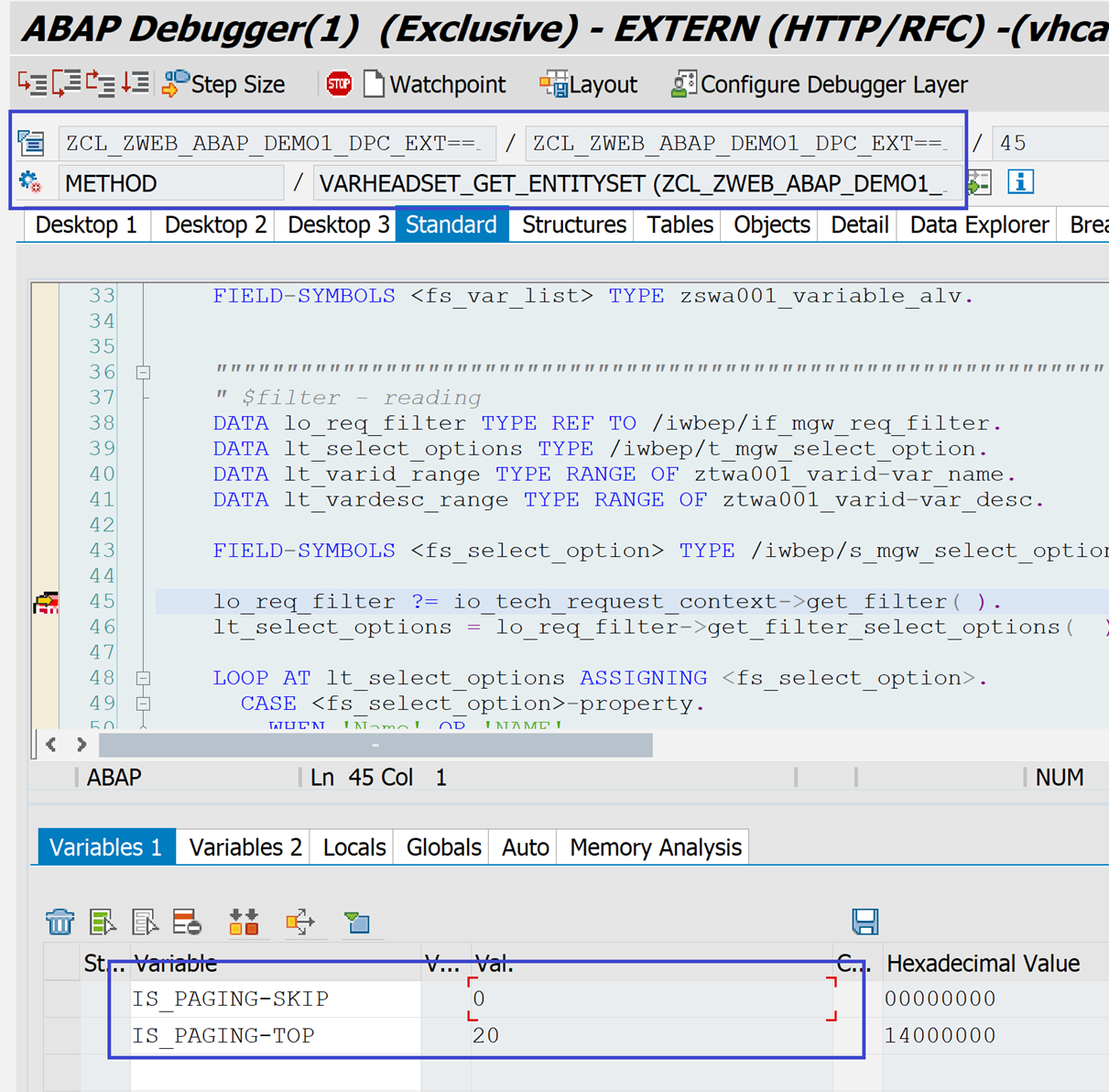
Так как мы из Google Debugger видим сервис, то мы можем поставить точку в ABAP-отладке и, таким образом, посмотреть, как и что обрабатывается. То есть мы можем контролировать все части приложения: как frontend (UI5 / OData-consumer), так и backend (ABAP / OData-provider).

Если хотите прочитать статью полностью и оставить свои комментарии присоединяйтесь к sapland
ЗарегистрироватьсяУ вас уже есть учетная запись?
Войти
