Настройка окружения для разработки веб-приложений на OpenUI5
Статья описывает настройку рабочего окружения для разработки приложений с использованием OpenUI5. Окружение включает в себя веб и прокси сервера, средство для статической проверки синтаксиса, инструменты для сборки продуктивной версии приложения. Для его построения используются свободные инструменты: grunt, bower, node.js и eslint. Использование плагина grunt-openui5 разработанного компанией SAP позволяющего автоматизировать аспекты разработки специфичные для приложений использующий фреймворк OpenUI5. Рабочее окружение подобного типа позволяет существенно упростить работу на приложением и сборку его продуктивной версии, при этом не делая разработчика привязанным, ни к операционной системе, ни к интегрированной среде разработки.
Введение
Перед разработкой любого приложения, в первую очередь, необходимо настроить рабочее окружение: установить и сконфигурировать инструменты, без которых работа над приложением, если и возможна, то крайне затруднительна. Для разработки веб-приложений нужен, как минимум, веб-сервер. Не лишними будут также: статический анализатор кода, proxy-сервер для выполнения кросс-доменных запросов и конечно инструменты для сборки продуктивной версии приложения. Настройке такого окружения для проектов, использующих фреймворк OpenUI5, и посвящена данная статья.
Что такое OpenUI5?

OpenUI5 - это JavaScript фреймворк для разработки веб-приложений корпоративного уровня. Фреймворк представляет собой открытую часть (доступна под лицензией Apache License 2.0) коммерческого фреймворка SAPUI5, разрабатываемого компанией SAP SE с 2010 г. В OpenUI5 входит вся основная часть коммерческого фреймворка за исключением экзотических библиотек, специфичных для интеграции с продуктами SAP и построения диаграмм.
Достоинствами фреймворка являются:
- Высокое качество исходного кода;
- Богатый набор UI компонент;
- Возможности расширения существующих компонентов и создания новых;
- Поддержка десктоп- и мобильных браузеров (девиз фреймворка «Code once. Run on any device»);
- Поддержка паттерна MVC, причем View может быть описано декларативно с помощью языков XML или JSON;
- Поддержка локализации;
- Поддержка тем оформления;
- И главное - It's FREE.
Исходные коды фреймворка доступны на GitHub по следующей ссылке: https://github.com/SAP/openui5/. В дальнейшем, мы будем обращается к ним несколько раз.
OpenUI5 и современные средства веб-разработки
В настоящее время в среде веб-разработчиков сложился некий «джентельменский набор» инструментов, используемых в повседневной работе. Для управления клиентскими JavaScript-библиотеками используют пакетный менеджер Bower, для управление сборкой и тестированием планировщик задач Grunt с различными плагинами, а так как все они реализованы на платформе Node.js, за их установку и обновление отвечает еще один пакетный менеджер – NPM.
Разработчики OpenUI5 сами используют эти инструменты и делают всё, чтобы относительно новый фреймворк OpenUI5 влился в существующую экосистему веб-разработки. Например, в конце 2014 года OpenUI5 стал доступен для установки с помощью bower. Плагин grunt-opnui5, разработанный сотрудниками SAP, автоматизирует типовые задачи по сборке продуктивной версии веб-приложения, помогает настроить веб-сервер для запуска приложения, создать preload-файлы для компонентов и произвести сборку css-тем из less-файлов.
Именно этим инструментам, составляющим рабочее окружение веб-разработчика, их установке и настройке посвящена статья. В статье будет описана поэтапная работа над веб-приложением - от создания директории для проекта до сборки и запуска продуктивной версии. При этом будет показано, какие проблемы решают инструменты разработки (development tools) на каждом этапе. В качестве примера используется готовое приложение «Application Best Practices» из документации к SAPUI5 (https://sapui5.netweaver.ondemand.com/sdk/test-resources/sap/m/demokit/tdg/index.html). Его назначение – показать, как организовать структуру проекта для эффективной работы с инструментами разработки.
Для работы я использую операционную систему Mac OS X, поэтому все примеры в статье выполнены именно в этой операционной системе. На моменты, где имеются существенные системные различия с ОС Windows, я укажу дополнительно.
Для того чтобы увидеть целостную картину предстоящей работы над приложением, составим план работы
План работ
План работы структурирован по этапам:
- Установка необходимых приложений.
- Создание структуры проекта, всех необходимые файлов и директорий. Установка необходимых Java-Script библиотек. На этом этапе мы еще не приступаем к разработке самого приложения, а только проводим подготовительные работы.
- Настройка инструментов для работы с development-версией приложения: веб-сервера, статического анализатора кода, proxy-сервера для выполнения кросс-доменных запросов, настройка автоматической перегрузки страницы в браузере при изменении исходного кода (livereload);
- Разработка веб-приложения (этот этап в статье не рассматривается);
- Настройка инструментов для сборки и выполнения production-версии приложения: веб-сервера, инструментов для объединения и минимизации JavaScript и CSS файлов;
- Выполнение сборки и запуск приложения.
Описание работы по этапам .
Инсталляция

Первое, что нам необходимо установить, это git. Git - это самая популярная на сегодняшний день распределенная система управления версиями. Разработчики OpenUI5 также используют её в процессе работы над фреймворком, с помощью git вы можете получить самые «свежие» исходники OpenUI5, выполнив команду:
$ git clone https://github.com/SAP/openui5.git
Возможно, у большинства читателей git уже установлена. Если нет, получить ее можно на сайте http://git-scm.com/, там же можно найти и инструкцию по установке. Git мы явно использовать не будем, но она требуется для работы других приложений. Если вы всё же захотите с ней разобраться, посоветую начать с этой книги http://git-scm.com/book/ru/v1.

Все инструменты, которые мы будем устанавливать далее, в качестве runtime использует платформу node.js, поэтому node.js следующая в очереди на установку. Что это вообще такое ‑ Node.js? Это программная платформа, основанная на движке V8 (том самом, что используется в Google Chrome), Node.js добавляет возможность JavaScript взаимодействовать с устройствами ввода-вывода, тем самым превращая его из узкоспециализированного языка в язык общего назначения. Неудивительно, что веб- разработчики при разработке своих инструментов используют эту платформу. Скачать дистрибутив платформы для своей операционной системы можно на сайте http://nodejs.org/. Установка достаточно тривиальна, автоматический инсталлятор, как на Windows так и на Mac OS X, не позволит сделать ошибки. Пользователи Linux могут установить Node.js из репозиториев своего дистрибутива.
Существует более удобный способ установки node.js - использование Node Version Manager (https://github.com/creationix/nvm). Этот инструмент позволяет установить несколько версий платформы (это особенно актуально с появлением форка io.js) и переключаться между ними в случае необходимости. Я использую именно этот вариант установки. К сожалению, пользователи Windows лишены этого инструмента.
После установки проверяем, что node.js доступен. Выполняем в консоли команду node, если все ОК, видим приглашение REPL (read-evaluate-print-loop) сессии. Если видим что-то другое, проверяем переменную среды PATH и повторяем попытку. Закрыть REPL сессию можно командой .exit или сочетанием клавиш Ctrl+C.
Приложения, написанные с помощью node.js, оформляются в виде пакетов и распространяются через централизованное хранилище https://www.npmjs.com/. Для получения пакетов из хранилища (да и вообще для всех манипуляций с пакетами) используется пакетный менеджер NPM, он устанавливается вместе с node.js.

Переходим к установке node.js приложений, первое из них – bower. Bower - это менеджер пакетов для клиентского JavaScript (того, который выполняется в браузере). Задача bower устанавливать и обновлять JavaScript библиотеки вместе с их зависимостями. На данный момент в репозитории bower доступно более 10 тысяч пакетов. Это дает возможность разработчику не занимается веб-серфингом в поисках необходимых библиотек, а просто получить необходимый код одной командой в консоли. Больше узнать о bower можно на официальном сайте http://bower.io/. Для его установки достаточно выполнить команду:
$ npm –g install bower
Итак, bower установлен. Хочу обратить внимание на опцию –g. Она говорит менеджеру пакетов, что установка должна быть выполнена глобально, а не в текущую директорию. Это делается для того, чтобы иметь возможность использовать команду bower из командной строки. Пользователям Mac OS X и Linux на этом этапе, возможно, придется воспользоваться командой sudo. Проверить корректность установки можно, выполнив команду:
$ bower -v

Она отобразит версию приложения.
Далее устанавливаем grunt. Grunt – это планировщик задач. Он предназначен для автоматизации типовых задач возникающих при разработке: запуск веб-сервера, выполнение статического анализа кода, компиляция less файлов, объединение и минимизация кода и т.д. Задачи для grunt реализуются в виде плагинов. Подробнее о grunt см. http://gruntjs.com/. Grunt - наш главный инструмент.
Установка grunt производится в два этапа, сначала глобально устанавливается пакет grunt-cli предоставляющий утилиту для выполнения задач из командной строки, сам grunt устанавливается локально для каждого проекта (его мы установим на этапе формирования структуры проекта). Такой подход позволяет использовать в разных проектах разные версии grunt. Выполняем команду для установки:
$ npm –g install grunt-cli
Проверить корректность установки можно командой, отображающей версию утилиты:
$ grunt –version
Если выполнить команду без параметров, мы получим сообщение об отсутствии локально установленного grunt.

Остался последний пакет ‑ eslint. Eslint - это статический анализатор JavaScript-кода. Этот инструмент позволяет не только найти явные ошибки в коде, но также указать на узкие места или плохой стиль оформления исходного кода. Устанавливать этот пакет глобально для нашего будущего приложения необходимости нет, так как он повторно установится локально, в качестве зависимости от одного из плагинов grunt. Однако глобальная установка позволит выполнять проверку любых (не входящих в проект) JavaScript-файлов из командной строки.
Для установки выполним команду:
$ npm –g install eslint
Проверить установку можно как всегда, запросив информацию о версии утилиты:
$ eslint -v
или «натравив» ее на какой ни будь JavaScript-файл:
$ eslint filename.js
На этом установка приложений закончена. Переходим к следующему этапу.
Формирование структуры проекта
Внимание! Это один из самых главных моментов в разработке: необходимо придумать название проекту. Я выбрал не очень удачное ‑ simple-project. Создадим директорию, где будут находится все файлы нашего проекта и перейдем в неё (пользователям Windows придется сделать это в два этапа):
$ mkdir simple-project && cd simple-project
Теперь создадим директорию для исходных кодов нашего приложения:
$ mkdir webapp
Как я уже писал выше, вместе с node.js установился пакетный менеджер npm, предназначенный для управления пакетами, содержащими JavaScript код, выполняемый в среде node.js. Мы тоже оформим наш проект в виде npm-пакета. Хотя наше приложение и не предназначено для node.js, а будет выполнятся в браузере, такой подход позволит нам контролировать так называемые Development Dependences – библиотеки необходимые на этапе разработки, но не требующиеся на этапе выполнения приложения. У нас это - grunt и его плагины.
Для того чтобы превратить пустую директорию в npm-пакет, выполним команду:
$ npm init
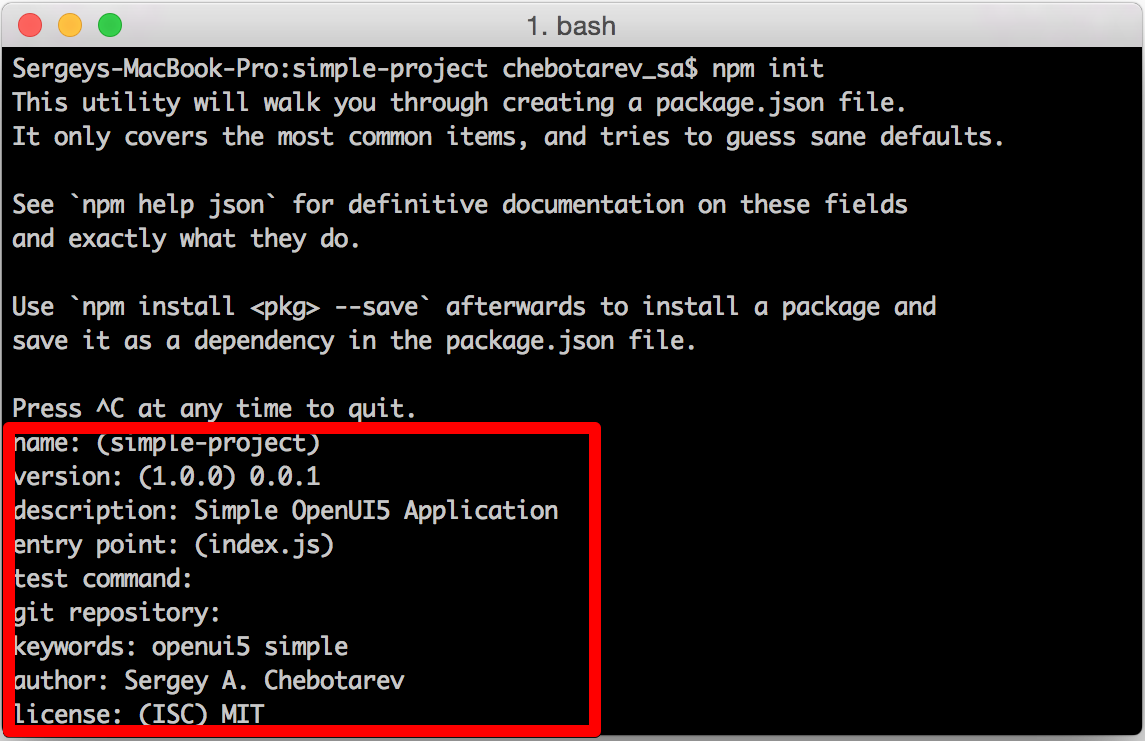
Нас «попросят» ответить на несколько вопросов, главные из них: название приложения и его версия (Рис. 1).

Рис. 1. Вопросы npm init
Ответы на другие вопросы можно не давать. В результате будет создан файл package.json. Этот файл можно было просто создать «руками», не прибегая к команде npm init, но так гораздо удобнее.
Получившийся файл необходимо немного подкорректировать вручную, добавим строку:
"private": true
Npm-пакеты можно публиковать в общедоступном репозитории, предлагаемая настройка не позволит нам случайно это сделать (ведь наше приложение (повторюсь) не предназначено для node.js). Также можно удалить ненужное свойство main. В итоге файл package.json примет следующий вид (рис ???):
|
"name": "simple-project", |
|
"version": "0.0.1", |
|
"description": "Simple OpenUI5 Application", |
|
"private": true, |
|
"main": "index.js", |
|
"scripts": { |
|
"test": "echo \"Error: no test specified\" && exit 1" |
|
}, |
|
"keywords": [ |
|
"openui5", |
|
"simple" |
|
], |
|
"author": "Sergey A. Chebotarev", |
|
"license": "MIT", |
|
} |
Если вы посмотрите исходный код библиотеки OpenUI5, то в корне проекта также обнаружите файл package.json. То есть, разработчики OpenUI5 также оформили проект в виде private npm пакета. Преследовали они ту же цель, что и мы ‑ управление инструментами времени разработки. Посмотрите свойство devDependencies, скоро оно у нас тоже будут иметь похожий вид.
Установим все инструменты и библиотеки, используемые при разработке приложения: eslint, grunt и плагины grunt. Ниже мы поговорим о каждом из подробнее, сейчас просто выполним установку:
$ npm install eslint eslint-plugin-openui5 grunt grunt-contrib-clean grunt-contrib-connect grunt-contrib-copy grunt-contrib-watch grunt-eslint grunt-open grunt-openui5 --save-dev
Обратите внимание, опцию –g мы больше не используем, установка производится в текущую директорию проекта. Заметьте также, что появилась новая опция --save-dev. Она говорит о том, что устанавливаемые пакеты являются зависимостями нашего приложения, необходимыми только на этапе разработки, и эту информацию необходимо сохранить. Если мы посмотрим свойство devDependencies файла package.json, то увидим, что туда был добавлен список только что установленных пакетов и их версии с префиксами ^ :
|
"eslint": "^0.15.1", |
|
"eslint-plugin-openui5": "^0.1.0", |
|
"grunt": "^0.4.5", |
|
"grunt-contrib-clean": "^0.6.0", |
|
"grunt-contrib-connect": "^0.9.0", |
|
"grunt-contrib-copy": "^0.8.0", |
|
"grunt-contrib-watch": "^0.6.1", |
|
"grunt-eslint": "^7.0.1", |
|
"grunt-open": "^0.2.3", |
|
"grunt-openui5": "^0.6.0" |
|
} |
С помощью префиксов можно управлять обновлением библиотек, запрещая или разрешая автоматическое обновление в рамках мажорных или минорных версий (что означают префиксы, можно узнать на странице https://docs.npmjs.com/files/package.json).
Для самих пакетов была создана директория node_modules, и они были установлены туда.
Допустим, что для некоторых плагинов появились новые версии, в которых была исправлены ошибки или появились новые «фитчи». Теперь, чтобы получить последние версии пакетов, достаточно выполнить команду:
$ npm update
Или, если вы решили подключить к работе над проектом коллегу, нет необходимости передавать ему содержимое директории node_modules. Он получит все нужные пакеты из глобального репозитория, перейдя в директорию проекта и выполнив команду:
$ npm install,
Ели вы полностью удалите node_modules, этой командой легко будет восстановить её содержимое. Это очень удобно.
C npm-пакетами покончено. Двигаемся дальше.
Теперь мы оформим наш проект в виде bower пакета. Что это за странный ход, спросите вы, ведь он уже npm-пакет? Какие преимущества мы получим? Постараюсь ответить на этот вопрос.
Как я писал выше, bower управляет библиотеками клиентского JavaScript, теми, код которых предназначен для выполнения в браузере. OpenUI5, как раз, является такой библиотекой. Если, превратив проект в npm-пакет, мы получили возможность контролировать библиотеки, необходимые для разработки, то теперь превратив его в bower-пакет, мы сможем также управлять библиотеками, необратимыми для выполнения приложения. Это может быть не только OpenUI5, но и другие JavaScript библиотеки, например, для работы с картами или построения графиков, диаграмм и т.п. Также, возможно, в будущем вы разработаете собственные OpenUI5 компоненты, которые решите сделать доступными всему миру. Удобнее всего это будет сделать с помощью bower.
Создание bower-пакета очень похоже на создание npm-пакета. Выполним команду:
$ bower init
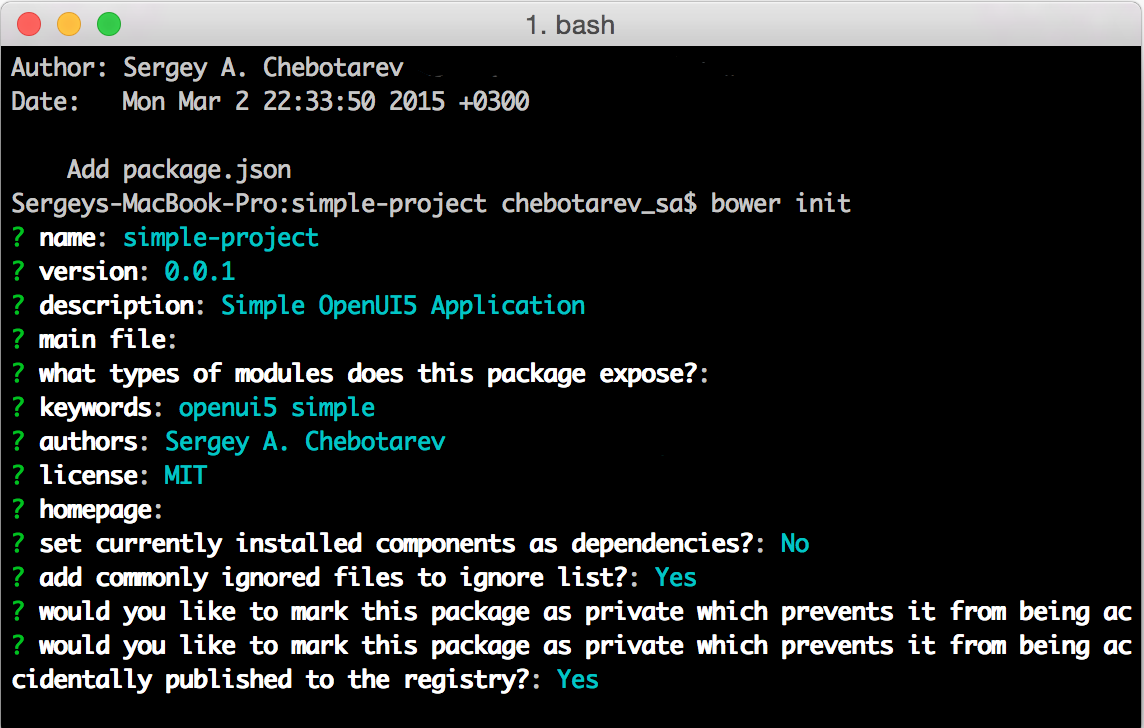
и ответим на вопросы (Рис. 2).

Рис. 2. Вопросы команды bower init
По окончанию диалога будет создан файл bower.json содержащий описание пакета:
|
{ |
|
"name": "simple-project", |
|
"version": "0.0.1", |
|
"authors": [ |
|
"Sergey A. Chebotarev" |
|
], |
|
"description": "Simple OpenUI5 Application", |
|
"keywords": [ |
|
"openui5", |
|
"simple" |
|
], |
|
"license": "MIT", |
|
"private": true, |
|
"ignore": [ |
|
"**/.*", |
|
"node_modules", |
|
"bower_components", |
|
"test", |
|
"tests" |
|
], |
|
} |
Его корректировать не нужно.
Пришло время установить фреймворк OpenUI5. Конечно же мы сделаем это c помощью bower. Фреймворк совсем недавно стал доступен для установки с помощью bower официально, до этого его можно было получить, либо скачав в виде zip-архива с сайта проекта, либо из bower-пакетов, поддерживаемых энтузиастами, например https://github.com/saschakiefer/openui5-bower.
Установка OpenUI5 с помощью bower имеет особенность. Если, скачивая openui5-runtime с сайта http://openui5.org/ , вы получаете сразу все библиотеки, из которых состоит фреймворк, то в репозитории bower каждая библиотека - это отдельный пакет. Это очень удобно. Например, если вы разрабатываете мобильное приложение и используете только библиотеку sap.m, с помощью bower вы может установить только её, не устанавливая другие библиотеки. Список bower-пакетов можно найти на следующей странице https://github.com/openui5?query=packaged-
Для установки библиотек, необходимых для работы нашего приложения «Application Best Practices», выполним следующую команду:
$bower install openui5/packaged-sap.ui.core openui5/packaged-sap.m openui5/packaged-sap.ui.layout openui5/packaged-themelib_sap_bluecrystal --save
На самом деле, явно устанавливать пакет openui5/packaged-sap.ui.core необходимости нет, он указан как зависимость в других пакетах составляющих фреймворк и был бы установлен автоматически.
Обратите внимание на опцию --save, она указывает на то, что устанавливаемые пакеты являются зависимостями времени выполнения для каждого пакета, и заставляет bower сохранить эту информацию в файле bower.json в свойство dependencies:
|
"dependencies": { |
|
"openui5-sap.ui.core": "openui5/packaged-sap.ui.core#~1.28.0", |
|
"openui5-sap.m": "openui5/packaged-sap.m#~1.28.0", |
|
"openui5-sap.ui.layout ": "openui5/packaged-sap.ui.layout#~1.28.0", |
|
"openui5-themelib_sap_bluecrystal": "openui5/packaged-themelib_sap_bluecrystal#~1.28.0" |
|
} |
После того как команда отработает, в корне нашего проекта появится директория bower_component, содержащая запрошенные JavaScript-библиотеки. Если такое название вам не нравится (возможно вы привыкли к lib или components), директорию по умолчанию можно изменить, создав в корне проекта настроечный файл .bowerrc и поместив в него следующую строку:
{ "directory": "ваша директория" }
Поле этого установка библиотек будет производится в указанную вами директорию.
Работа с bower очень похожа на работу с npm. Команда:
$bower install
устанавливает пакеты, указанные в качестве зависимостей. Обновляет их команда:
$bower update
На этом подготовка структуры проекта закончена. На текущий момент наша директория выглядит следующим образом:
- webapp – директория для будущих файлов приложения;
- node_modules – директория содержащая библиотеки времени разработки установленные с помощью npm;
- bower_component – директория содержащая библиотеки времени выполнения установленные с помощь bower;
- package.json – описание нашего проекта как npm-пакета (описание зависимостей времени разработки);
- bower.json – описание нашего проекта как bower-пакета (описание зависимостей времени выполнения).
Настройка инструментов для работы с development-версией
Первое, что нам нужно для работы над приложением - это веб-сервер. Но нам не нужны монстры типа Apache или Nginix, нужно что-то более простое, что-то такое, с чем легко работать и легко конфигурировать.
В прошлых разделах мы устанавливали такой инструмент как grunt. Давайте разберемся, что же это и каким образом он поможет нам настроить веб-сервер.
Grunt - это Task Runner (планировщик задач) написанный на JavaScript с использованием платформы node.js. Его основная цель - автоматизировать выполнение типовых операций, возникающих в процессе веб-разработки: запуск веб-сервера, компиляция less-файлов, проверка синтаксиса и т.п. Для всех этих операций существуют свои инструменты, grunt собирает их под «одной крышей», предоставляет доступ к ним в виде Задач (Tasks) и позволяет управлять настройкой и выполнением этих задач. Задачи реализуются в виде плагинов к grunt, которые распространяется в виде npm-пакетов.
Типовая работа с grunt выглядит следующим образом:
- Возникает необходимость периодически производить какое-то действие над проектом;
- Ищется и устанавливается grunt-плагин, предоставляющий Задачу для выполнения этого действия;
- Задача загружается и конфигурируется в соответствии с потребностями;
- Настраивается способ выполнения задачи: как часть выполнения более общей задачи: с параметром, динамически с помощью вызова функции и т.д. ;
- Grunt выполняет задачу.
Итак, нам необходимо «поднять» веб-сервер. Такой веб-сервер предоставляет нам плагин grunt-contrib-connect (https://github.com/gruntjs/grunt-contrib-connect). А к этому плагину разработчики SAP, специально для работы с OpenUI5, написали дополнение (правильнее middleware) grunt-openui5 (https://github.com/SAP/grunt-openui5). Вообще grunt-openui5 предоставляет 3 Задачи, выполняющих действия:
- openui5_theme – Задача для сборки темы из less-файлов;
- openui5_preload – Задача для сборки preload-файлов (ее мы рассмотрим в следующим разделе);
- openui5_connect – Задача для запуска веб-сервера.
Сейчас нас интересует только последняя из перечисленных Ззадач.
Для настройки grunt используется конфигурационный файл Gruntfile.js, его необходимо создать в корне проекта. Минимальное содержание файла:
'use strict';
module.exports = function(grunt) {
grunt.initConfig({
// 1. Конфигурирование задач
})
// 2. Загрузка задач
// 3. Регистрация задач (создание псевдонимов)
}
Давайте рассмотрим его подробнее. В разделе 1 производится конфигурирование задач, для это функции grunt.initConfig передаётся JavaScript-объект, сформированный определённым образом (назовем его конфигурационный объект). В разделе 2 производится загрузка задач, а в разделе 3 производится группировка и регистрация новых задач.
Для загрузки задач из плагина grunt-openui5 добавим в раздел 2 Gruntfile.js следующий код:
grunt.loadNpmTasks('grunt-contrib-connect');
grunt.loadNpmTasks('grunt-openui5');
Теперь grunt знает о задаче openui5_connect, но выдаст ошибку о том, что задача не имеет цели, при попытке ее выполнить:
$ grunt openui5_connect
Покажем, как ее сконфигурировать.
Конфигурационный объект имеет следующую структуру:
{
task: { // 1. Наименование задачи
options: { //2. Опции относящиеся ко все задаче
}
target: { //3.1. Цель 1
}
target: { //3.2. Цель 2
options: { //4. Опции для данной цели
}
}
}
}
где:
- task - название конфигурируемой задачи;
- options - опции (настройки), относящиеся ко все задаче (2) или цели (3);
- target - цели для задачи, позволяют в рамках задачи выполнять несколько операций с разными настройками.
Подробнее о конфигурировании задач grunt можно узнать по адресу:http://gruntjs.com/configuring-tasks.
Конфигурирование задачи openui5_connect производится в два этапа. Сначала мы должны сконфигурировать задачу connect, предоставляемую плагином grunt-contrib-connect, именно она ответственна за сервер, openui5_connect лишь дополняет ее.Для задачи connect в конфигурационный объект необходимо добавить следующее свойство:
|
connect: { |
|
options: { |
|
port: 8080, |
|
hostname: 'localhost' |
|
}, |
|
src: {}, |
|
}, |
где:
- connect – название задачи из плагина grunt-contrib-connect;
- hostname – адрес по которому будет доступен сервер;
- port – порт на котором доступен сервер;
- src – одна из целей задачи, ее необходимо определить в виде пустого объекта.
Далее сконфигурируем задачу openui5_connect:
|
openui5_connect: { |
|
options: { |
|
contextpath: '/', |
|
resources: [ |
|
'bower_components/openui5-sap.ui.core/resources', |
|
'bower_components/openui5-sap.m/resources', |
|
'bower_components/openui5-sap.ui.layout/resources', |
|
'bower_components/openui5-themelib_sap_bluecrystal/resources' |
|
] |
|
}, |
|
src: { |
|
options: { |
|
appresources: 'webapp' |
|
} |
|
}, |
|
} |
Рассмотрим, что мы настроили здесь:
- openui5_connect – название задачи для настройки из плагина grunt-openui5;
- contextpath – префикс пути, по которому сервер будет отдавать наше приложение; Например, если контекст задан как ‘/myapp’, приложение будет доступно по адресу: http://localhost:port/myapp/;
- resources – пути к директории, которые будут отдаваться по адресу:http://localhost:port/contextpath/resources. По сути, это пути к директориям resources OpenUI5 библиотек. Существует еще похожий параметр настройки resources-test, аналогично задающий расположение resources-test директорий, мы его не используем;
- src – цель, точно такая же как в настройке connect;
- appresources – путь к директории с исходными файлами приложения, его сервер будет отдавать по ссылке http://localhost:port/contextpath/.
У нашего конфигурационного файла есть недостаток: мы несколько раз указываем одни и те же директории bower_components. Но что случится, если мы решим перенести bower –файлы в другую директорию, например, lib? Правильно, придется менять пути везде, где они встречаются. Это неудобно. В конфигурационном файле grunt константы можно вынести в отдельное свойство конфигурационного объекта (только его имя не должно конфликтовать с названиями задач), а потом ссылаться на это свойство. Давайте так и сделаем, добавим в конфигурационный объект свойство dir содержащее путь к bower-библиотекам и к исходным файлам приложения:
|
dir: { |
|
bower_components: 'bower_components', |
|
webapp: 'webapp' |
|
} |
Сошлёмся на это свойство него при задании пути к resources директории, используя шаблон <%= %> (правила использование шаблонов см. http://gruntjs.com/configuring-tasks).
Пути к библиотекам будут выглядеть так:
|
'<%= dir.bower_components %>/openui5-sap.ui.core/resources', |
|
'<%= dir.bower_components %>/openui5-sap.m/resources', |
|
'<%= dir.bower_components %>/openui5-sap.ui.layout/resources', |
|
'<%= dir.bower_components %>/openui5-themelib_sap_bluecrystal/resources' |
Теперь можно протестировать работу нашего веб-сервера. Для этого находясь в директории проекта, выполним команду:
$ grunt openui5_connect
Сервер запустился и сразу же остановился (Рис. 3). Оказывается, что сервер работает столько же сколько работает grunt. Для того, чтобы исправить ситуацию, разработчики grunt-contrib-connect предусмотрели опцию keepalive. Если ее передать задаче в качестве параметра, grunt не завершится после старта сервера, а значит, сервер продолжит работу

Рис.3. Выполнение задачи openui5_connect
Сделать это можно так:
$ grunt openui5_connect:src:keepalive
После двоеточия указываются параметры задачи, первым параметром всегда должна быть цель. После выполнения этой команды сервер уже не прекращает свою работу (остановить его можно комбинацией клавиш Ctrl+C). Но такая длинная команда для вызова задачи не очень удобна, для упрощения можно создать псевдоним. В раздел 3 конфигурационного файла добавим код:
|
grunt.registerTask('serve', [ |
|
'openui5_connect:src:keepalive' |
|
]); |
Теперь наша задачи с параметрами имеет краткое имя serve.
Можно сделать ещё интереснее. Существует задача, которую grunt запускает по умолчанию, когда вызван без параметров. Называется она default. Определим такую задачу и заставим ее вызывать нашу задачу serve (позднее в эту задачу мы еще добавим подзадач):
|
grunt.registerTask('default', [ |
|
'serve' |
|
]); |
Задачи, останавливающие процесс выполнения grunt, должны быть последними в списке, иначе следующие за ними в списке задачи никогда не выполнятся.
Теперь запуск команды:
$ grunt
приведёт к запуску веб-сервера. Теперь у нас есть настроенный и готовый к работе веб-сервер.
У приложения «Application Best Practices», которое мы будем разрабатывать в описанном окружении, есть нюанс, данные оно забирает на ресурсе http://services.odata.org, а выполнятся будет на сервере http://localhost:8080. Но так как на браузер действует правило ограничения домена (same-origin policy), получить эти данные оно не сможет.
Возникает вопрос: как это приложение работает в SAP, на сайте https://sapui5.netweaver.ondemand.com/? А работает оно через прокси-сервер. Если посмотреть исходный код приложения, можно увидеть, что для подключения к источнику данных используется следующий путь ‑ /proxy/http/services.odata.org/V2/(S(sapuidemobespractices))/OData/OData.svc. Обращение к ресурсу происходит не напрямую, а через контекст proxy.Почему бы и нам не сделать также? Тем более, что такая возможность очень пригодится при разработке реальных приложений, например, когда нам понадобится получать данные от SAP NW Gateway, которой вряд ли будет находится на нашем localhost. Оказывается, настроить proxy-сервер очень просто, достаточно добавить в настройку openui5_connect опцию:
proxypath: 'proxy'
Теперь все запросы, имеющие вид: http://localhost:port/contextpath/proxy/http/services.odata.org, будут передаваться прокси-серверу. Он же, в свою очередь, будет их передавать целевому серверу, указанному после proxy, в нашем случае, http://services.odata.org. Для реализации proxy-сервера разработчики SAP использовали библиотеку node-http-proxy.
Есть ещё один способ «обхода» правила ограничения домена - это технология CORS (Cross-origin resource sharing). Для поддержки CORS нашим веб-сервером достаточно добавить свойство:
cors: {
origin: '*'
}
Свойство origin в данной настройке задаёт маски адресов, на которые браузер может отправлять запросы (в данном случае, на любые адреса), невзирая на правило ограничения домена. При этом используемый браузер должен поддерживать технологию CORS (её поддерживают все современные браузеры). Подробнее о технологии CORS можно узнать здесь http://www.w3.org/TR/cors/. Теперь наш веб-сервер может выполнять функции proxy-сервера.
Переходим к следующей задаче – настройке статической проверки синтаксиса. Существует несколько инструментов осуществляющих данную проверку: JSLint, JSHint, ESLint и т.п. Все они предоставляют примерно одинаковые возможности, какой из них использовать дело вкуса и привычки. Для них всех имеются grunt-плагины. Какой же инструмент выбрать? Я остановлюсь на том, который используют разработчики OpenUI5 – eslint. Настройка данного анализатора производится правкой конфигурационного файла .eslintrc, который помещают в корневой директории проекта. О настройках eslint можно узнать на странице http://eslint.org/docs/. Чтобы не вдаваться в подробности, можно сделать проще ‑ скопировать уже готовый файл из проекта OpenUI5, что мы и сделаем. Скачаем файл https://github.com/SAP/openui5/blob/master/.eslintrc и добавим его в корень нашего проекта. Теперь наше приложение будет проверяться с теми же параметрами, что и OpenUI5
В eslint все проверки реализуются в виде плагинов. В проекте OpenUI5 используется один нестандартный плагин - eslint-plugin-openui5 (мы установили данный плагин вместе с grunt). Он предназначен для проверки символов конца строки (в Unix-стиле строки должны оканчиваться символом LF (U+000A). Если вы не хотите использовать это расширение, из конфигурационного файла необходимо удалить опции, отвечающие за его настройку. Для запуска eslint-проверки используется плагин grunt-eslint (https://github.com/sindresorhus/grunt-eslint). Для загрузки задачи предоставляемой плагином, добавим в секцию 2 файла Gruntfile.js следующий код:
grunt.loadNpmTasks('grunt-eslint');
Задача, предоставляемая плагином, также называется eslint, добавим в конфигурационный объект соответствующее свойство:
|
eslint: { |
|
webapp: ['<%= dir.webapp %>'] |
|
}, |
webapp здесь-цель задачи, для нее мы определяем директорию, файлы в которой необходимо проверять. Мы указали путь к нашему приложению.
Выполнить задачу можно с помощью команды:
$ grunt eslint
Вызов eslint также можно добавить в задачу default перед запуском веб-сервера.
Далее мы настроим очень интересный плагин grunt-contrlib-watch (подробнее о плагине можно прочитать здесь https://github.com/gruntjs/grunt-contrib-watch). Задача, предоставляемая этим плагином, позволяет отслеживать изменения файлов и, при их обнаружении, выполнять другие задачи. Для нашего приложения настроим такой сценарий: при изменении файлов приложения будем запускать задачу eslint.
Также этот плагин реализует сервис Livereload, этот сервис при обнаруже<
Оформите подписку sappro и получите полный доступ к материалам SAPPRO
Оформить подпискуУ вас уже есть подписка?
Войти

